
Einleitung
Panoramafotografie ist eine vergleichsweise exotische Variante der Fotografie und im Gegensatz zu, sagen wir Portraits oder Landschaftsfotografie, ist es wohl nicht das Erste mit dem man in Berührung kommt wenn man seine erste Kamera in den Händen hält. Eine Menge Fotografen und Softwarefirmen betätigen sich im Feld der Panoramafotografie und verdienen damit ihre Brötchen. Das ist in Ordnung und ich möchte auch keinen dieser Leute auf die Straße setzen. Aber manchmal sind es diese Leute, die einem das Gefühl geben Panoramafotografie sollte besser „den Profis“ überlassen werden und das man überhaupt nicht erst damit anfangen sollte bevor man nicht
- einen Panoramakopf fürs Stativ für mehrere hundert Euros kauft,
- verschiedene Bearbeitungs- und Stitchingsoftware für ein weitere paar hundert Euros kauft und
- einen auf Flash basierenden Panoramaviewer kauft um die Panoramen auf seiner Website zu präsentieren.
Für mich ist hier definitiv zu viel „kaufen“ im Spiel. Daher wird diese Serie von Artikeln jeden Aspekt der Panoramafotografie beleuchten, immer mit dem Fokus darauf, es möglichst kostengünstig und bodenständig zu halten.
Andere Artikel aus der Serie „Hinter den Kulissen der Panoramafotografie“
Teil I: Die Ausrüstung für die Panoramafotografie im Selbstbau
Teil II: Perfekte Panoramen, Open Source. (dieser hier)
Teil III: Perfekte virtuelle Touren, Open Source.
Teil IV: Anhang / Häufig gestellte Fragen
Perfekte Panoramen, Open Source.
Die „Toolchain“ in Kurzform
Als erstes werde ich die vollständige Liste von Werkzeugen für die Erstellung von perfekten 360°x180° Panoramen aufführen, ausschließlich bestehend aus kostenloser Open Source Software. Natürlich funktioniert die folgende Anleitung auch mit Panoramen mit kleinerem Sichtfeld (oft: Field of View), ich möchte hier aber den Fall eines sphärischen Panoramen beleuchten da dieser einfach der problematischste ist. Nebenbei: Wer keine spezielle Software brauchst um das Panorama zu präsentieren und wer kein Nadir einfügen möchtest, ist sehr wahrscheinlich schon nach Schritt 1 fertig, nämlich nach der Benuztung von Hugin.
Ich habe die folgende Liste vor einiger Zeit für mich selbst erstellt, schlicht um mit den vielen verschiedenen Tools die ich einsetze nicht durcheinander zu kommen. Zu Beginn beinhaltete diese Liste auch kommerzielle Software, aber mir ist schnell klar geworden, dass ich auf diese Programme eigentlich verzichten kann, bei den einfachen Aufgaben die sie damals erfüllten. Nach ein paar Anpassungen ist diese Liste nun vollständig Open Source:
- Software - Was passiert hier - Das Ergebnis ----------------------------------------------------------------------------------------------------------------------------- - Hugin - Bilder öffnen, Einstellungen und Stitchen - Panorama ohne korrekten Nadir - Panini - Panorama öffnen und auf Fehler prüfen - Wenn Fehler auffallen, zweiter Durchlaug in Hugin - SaldoConverter - Konvertierung des Panoramas zu Würfelseiten - 6 Würfelseiten im Tiff Format - Panini - Spiegelkugel erstellen - Grafik um Würfelboden zu flicken - Gimp - Bearbeitung von oberer und unterer Würfelseite - Korrekte obere und untere Würfelseite - Gimp - Logo/Wasserzeichen zu Nadir hinzufügen - Korrekte untere Würfelseite mit Wasserzeichen/Logo - SaladoConverter - Konvertierung der 6 Würfelseiten zu "DeepZoom Cubic" - Korrekte DeepZoom-Ordnerstruktur für SaladoPlayer
Um die Suche nach der Software zu erleichtern, habe ich die Links zu allen Tools hier zusammengefasst:
- Hugin
- Panini
- SaladoPlayer/SaladoConverter
- Gimp
Die „Toolchain“ im Detail
Los geht’s! Ich war also draußen in der Natur und habe ein paar schöne Bilder gemacht, und diese möchte ich jetzt zu einem Panorama zusammenfügen. Für alle die (noch) nicht wissen wie man Bilder für diesen Zweck schießt und worauf dabei zu achten ist, ist das hier das falsche Tutorial. Ich werde erst nach diesem Schritt einsteigen. Grundlagen für die Panoramafotografie findet man zum Beispiel hier: http://www.panoguide.com/howto/ oder einfach in dem man „Panorama“ und „Tutorial“ bei Google eingibt.
Ich werde versuchen mich so nah wie möglich an der oben aufgeführten Toolchain zu halten, also jeweils die Schritte zu beschreiben, was dabei passiert und wie das Ergebnis nach dem entsprechenden Schritt aussieht.
1. Hugin
Ich nehme die Bilder so wie sie von der Kamera kommen, also ohne dass an den Bildern irgendetwas nachgearbeitet wurde. Ob man die Bilder mit einem Fisheye- oder Normalobjektiv geschossen hat macht nur einen Unterschied bei der Konfiguration von Hugin, danach ist der Arbeitsablauf genau der gleiche. Ich in meinem Fall habe alle Bilder mit einem Fisheye-Objektiv geschossen, 4 Bilder 5° nach unten geschwenkt, ein Bild senkrecht nach oben und eins senkrecht nach unten.
Ich werde versuchen das Tutorial über Hugin an dieser Stelle so kurz wie möglich zu halten. Es gibt eine Menge sehr guter Tutorials über Hugin im Netz und ich kann nur jedem empfehlen sich diese anzuschauen. Hugin ist ein mächtiges Werkzeug und je besser man damit umzugehen weiß, desto weniger Probleme wird man haben einem Workflow wie diesem zu folgen. Zudem gibt es noch eine Menge Spezialfälle, wie z.B. die Panoramafotografie mit HDR, die ich an dieser Stelle außen vor lassen werde, die aber ein gutes Stück mehr Kenntnisse über Hugin vorraussetzen. Weil aber mein Fokus hier auf dem gesamten Prozess liegt betrachte ich gewissermaßen einen Standardfall der Panoramafotografie. Da Hugin aber eben das zentrale Glied dieser Kette ist, wird es natürlich auch nicht übersehen.
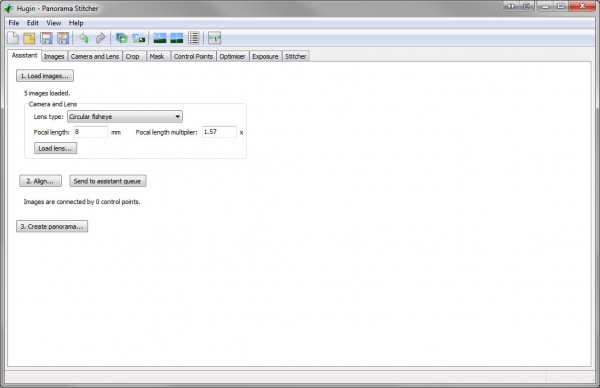
Nachdem man also die Bilder in Hugin geladen hat muss man die nötigen Informationen über die Kamera und das Objektiv angeben, damit Hugin Parameter wie das Sichtfeld, die Verzerrung des Objektives usw. berechnen und korrigieren kann. Meistens kann Hugin diese Informationen bereits aus den EXIF-Informationen entnehmen und es ist kein weiterer Input nötig, das is wohl vor allem der Fall wenn man mit gewöhnlichen Kit-Objektiven fotografiert. Auch ich wähle hier nur Fischauge kreisförmig aus der ausklappbaren Liste und gebe an, dass ich ein 8mm Objektiv verwendet habe. In den meisten Fällen kann man jetzt auf Ausrichten… klicken und Hugin die Arbeit machen lassen. In meinem Fall, gibt es noch eine Sache zu tun.
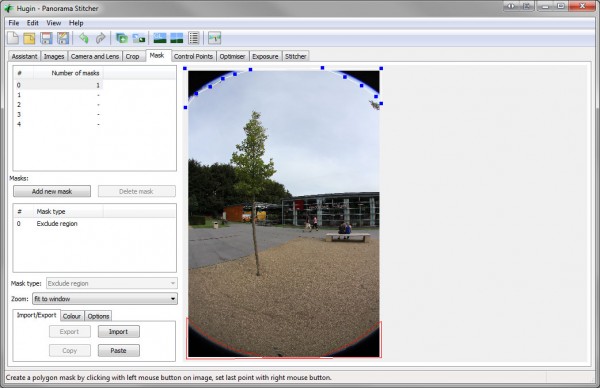
Ich setzte Masken für alle Bilder, damit Hugin die schwarzen Bereiche in meinen Bildern ignoriert. Das gleiche kann man auch über die „Beschnitt“-Funktion machen, aber aus irgendwelchen Gründen hat das bei mir nie zufriedenstellend geklappt. Maskieren funktioniert dagegen erstaunlich gut, weshalb ich es immer über diesen Weg mache. Man kann die Masken auch speichern und einfach fürs nächste Projekt wiederverwenden, sie müssen also nicht jedes mal neu gezeichnet werden. Außerdem ist Maskieren auch eine gute Möglichkeit Geister und doppelte Personen zu verhindern und Teile des Panoramakopf und des Statives die ins Bild ragen von vorneherein nicht im Panorama auftauchen zu lassen.
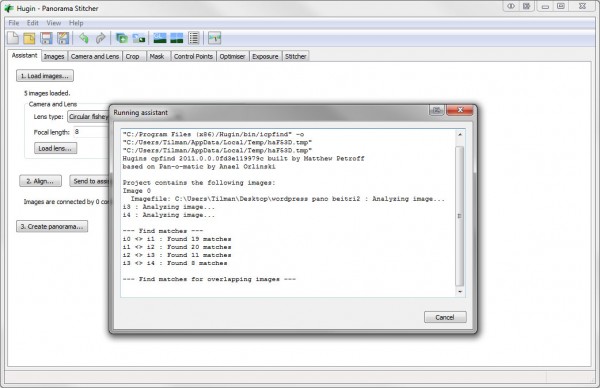
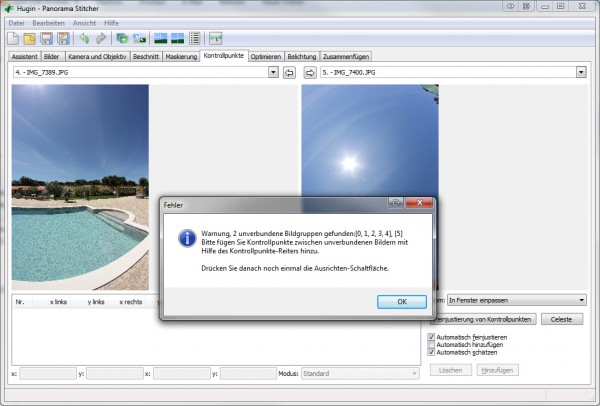
Nach diesem Schritt drückt man nun Ausrichten… im Assistenten und lässt Hugin mit der Zauberei beginnen. Hugin wird nun versuchen Kontrollpunkte in den überlappenden Bereichen der Bilder zu finden und die Bilder danach auszurichten. Das kann eine Weile dauern, mit einem einigermaßen schnellen PC und nur ein paar Bildern wie in diesem Fall sollte das normalerweise in weniger als einer Minute fertig sien. Während Hugin arbeitet bekommt man folgendes Fenster zu sehen:
Ich habe nun erst die ersten 5 von 6 Bildern zu Hugin hinzugefügt, d.h. das Bild senkrecht nach unten, dass ich am ausgestreckten Arm fotografiert habe ist nicht dabei. Es ist unmöglich die Kamera weiterhin um den No-Parallax-Point rotiert zu halten während man sie am ausgestreckten Arm hält, daher wären viele schlechte Kontrollpunkte die Folge. Wenn man das Bild nicht nutzt, gibt es einen Bereich am Boden über den Hugin keine Bildinformationen hat und ihn daher leer lässt. Das ist aber kein Problem, man kann das übriggebliebene Bild einfach später nutzen um das entstandene Loch manuell zu füllen.
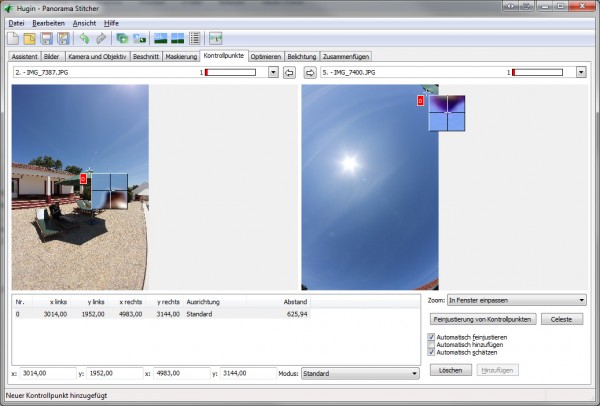
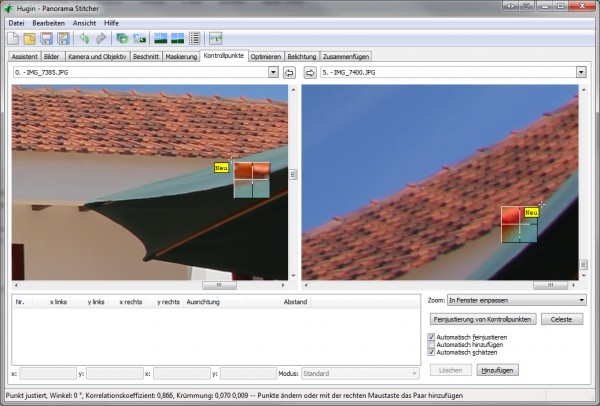
Nachdem das Ausrichten fertig ist erscheint bei Hugin manchmal eine Fehlermeldung, dass zwei unverbundene Bildgruppen gefunden worden wären. Das passiert meistens wenn das Bild senkrecht nach oben fast nur blauen Himmel zeigt. Hugin hat hier seine Schwierigkeiten vernünftige Kontrollpunkte zu finden und bricht daher ab. Die erste Gruppe besteht also aus 4 oder 5 Bildern und bildet eine 360° Drehung um die vertikale Achse ab, die zweite Gruppe besteht nur aus dem einen Bild und ist nur blauer Himmel. In diesem Fall ist etwas Handarbeit vonnöten: Man muss manuell Kontrollpunkte einfügen und Hugin die Ausrichtung erneut durchführen lassen. Ich werde an einem anderen Beispiel kurz zeigen, wie das geht:
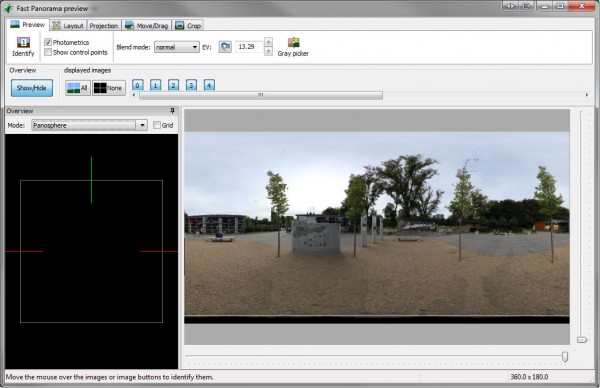
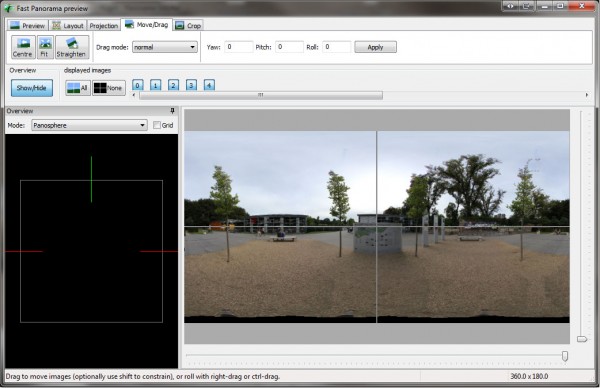
Wenn man Panoramen in geschlossenen Räumen schießt oder z.B. Bäume über sich hat wird man dieses Problem nicht haben, weil Hugin ausreichend Bildinformationen in allen Fotos findet. In dem Beispiel, dass ich hier eigentlich präsentiere ist genau das der Fall. Daher produziert Hugin gleich im ersten Versuch ein sehr gutes Ergebnis ohne das ein manuelles Eingreifen nötig wäre. Das Panorama kann gleich darauf in der eingebauten schnellen Panoramavorschau betrachtet werden.
In diesem Fenster gibt es einige interessante (und oft benötigte) Einstellmöglichkeiten, aber ich werde hier nicht weiter ins Detail gehen. Eine Sache sollte allerdings getan werden, und das ist die Zentrierung des Panoramas. Die Zentrierung entscheidet später darüber, welche Würfelseite als „Vorne“ bezeichnet wird, außerdem verändert sie das Aussehen des gesamten Panoramas, wenn man es an irgendeiner Stelle als flaches Bild präsentieren möchte. Man sollte sich schlicht überlegen, was das zentrale Motiv in seinem Bild darstellt und die Zentrierung danach ausrichten. Ein und das selbe Panorama kann unterschiedlich zentriert eine völlig andere Wirkung zeigen, zumindest wenn es flach präsentriert wird. Ich zentrieren also das Bild, das bringt mich hierhin:
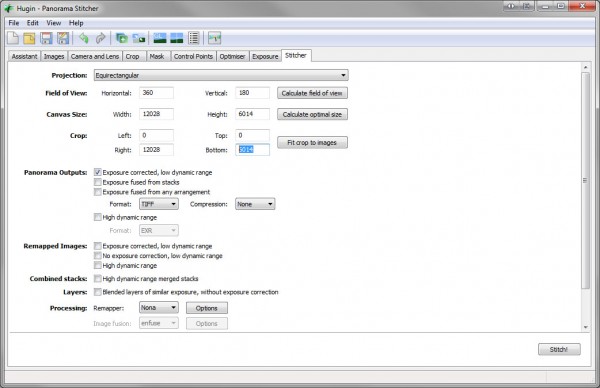
Ich weise auf den schwarzen Bereich am Boden des Panoramas hin, das ist der Bereich der noch manuelle Arbeit benötigt um einen perfekten Nadir zu erzielen. Hugin versucht normalerweise den Bereich herauszuschneiden, damit man ein rechteckiges Bild mit geraden Kanten hat. Das ist sicherlich wünschenswert wenn man das Panorama „flach“ also z.B. als Kopf einer Website oder für den Druck verwenden möchte. In unserem Fall ist es das nicht. Erstens benötigen der SaladoPlayer als auch Panini Bilder mit einem Seitenverhältnis von 2:1 als Input (weil 360°x180° genau dieses Verhältnis ist), das Bild beschneiden würde also nur einen zusätzlichen, unnötigen Arbeitsschritt provozieren. Zweitens, werden wir am Nadirbild sowieso noch arbeiten, das Bild zu beschneiden würde also nur korrekte Bildinformationen löschen, was keine Hilfe sein kann. Nun kann die schnelle Panoramaansicht geschlossen werden um die letzten Einstellungen im Tab Stitcher vorzunehmen. Mit einem Klick auf „Berechne optimale Bildgröße“ bekommt man die Originalgröße des Panoramas, in diesem Fall 12028 x 6014 Pixel. Wenn man einen solchen schwarzen Bereich am Boden des Panoramas hatte wird Hugin einem nun einen kleineren Bereich zum Beschnitt vorschlagen. Man setzt einfach beide Werte auf Maximum, damit eben nichts abgeschnitten wird.
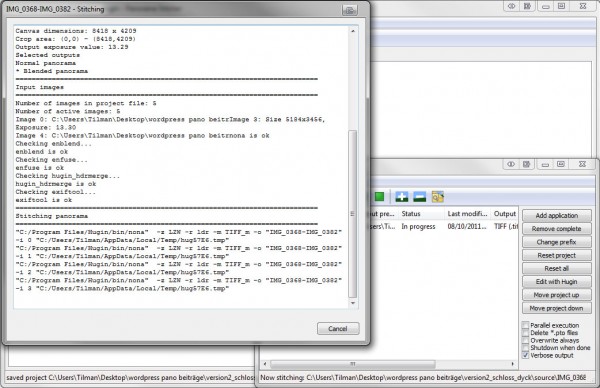
Auch sollte das Ausgabeformat auf „TIFF“ und die Kompression auf „Keine“ gesetzt sein, denn Panini ist nicht besonders gut wenn es um komprimierte Bilder geht und bereitet oft Probleme beim Öffnen solcher Dateien. Danach klickt man auf Jetzt zusammenfügen… und Hugin beginnt nun damit das Panorama zu rendern. Das sieht in etwa so aus:
Hier das Ergebnis (verkleinerte Version):
 Und hier die Flash Version des selben Bildes:
Und hier die Flash Version des selben Bildes:
Der nächste Schritt ist einfach, und zwar werde ich nun das Ergebnis überprüfen, das Hugin produziert hat.
2. Panini
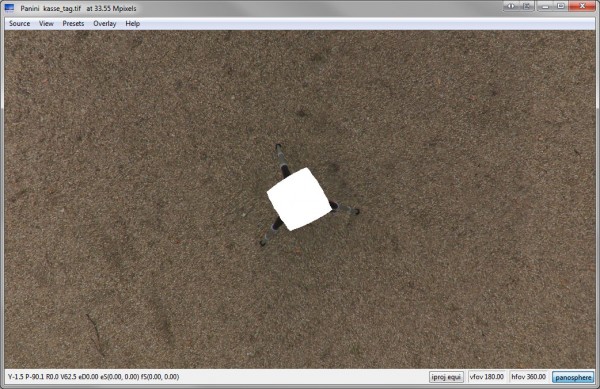
Panini ist ein schöner Standalone-Panoramaviewer den ich dazu benutze die Ergebnisse von Hugin zu überprüfen. Wenn man das resultierende Bild mit einem normalen Bildbetrachter (wie Irfanview) anschaut ist es ziemlich schwer Fehler zu finden oder einfach das Ergebnis zu bewerten. Das Panorama wird am oberen und unteren Bildrand verzerrt dargestellt und das obwohl der untere Bereich meistens der ist, den man auf Fehler überprüfen will. Um das Panorama mit Panini zu betrachten, muss man einfach das erstellte Equi (in der Panoramacommunity oft genutzer Begriff für equirectangular panorama) in das Fenster von Panini ziehen und schon kann man sich frei um alle Achsen drehen und das Ergebnis begutachten. Wenn man nun Fehler findet die durch schlechte Kontrollpunkte entstanden sind oder Geister, die durch besseres Maskieren hätten verhindert werden können, sollte man zurück zu Hugin und das Ganze ein zweites mal versuchen. Wenn das Ergebnis auf den ersten Blick zufriedenstellend aussieht, sollte man sich auf die „üblichen Verdächtigen“ konzentrieren, der Zenith- und der Nadir. Wenn man nun nach unten schaut sieht man diese Ansicht:
Das Ergebnis sieht gut aus. Es ist fast unmöglich einen noch kleineren Fußabdruck des Statives zu bekommen, wenn man ein Dreibein verwendet. Die manuelle Arbeit, die nun noch nötig ist liegt im tolerablen Bereich. Super, also zum nächsten Schritt. Nun brauch man eine Möglichkeit am Nadir und Zenith zu arbeiten um das Ergebnis zu perfektionieren. Weil man aber nicht direkt am Equi arbeiten kann dass Hugin ausspuckt, muss dieses erstmal auf sechs Würfelflächen transformiert werden. Diese Aufgaben übernimmt der SaladoConverter.
3. SaladoConverter
Der SaladoConverter sowie der SaladoPlayer sind zentrale Programme in dieser Toolchain, beide werden derzeit von Marek Standio gepflegt, der das PanoSalado Projekt 2010 übernommen hat und die Entwicklung seither stark vorantreibt. Es handelt sich dabei um ein sehr spezielles und gut arbeitendes Stück Open Source Software und dieses Tutorial hat zum Ziel, eine gute Dokumentation über beide Programme zu bieten, damit hoffentlich mehr Leute beginnen diese Software zu nutzen. Die Unterstützung für dieses Projekt ist im Moment ein bisschen schwach, was vor allem daran liegt, dass das Projekt nicht besonders bekannt in der Community ist. I habe in den vergangenen Monaten versucht die Entwicklung des SaladoPlayer mit Feedback und detaillierten Fehlermeldungen zu unterstützen und dank Marek Standio, der sich für das Projekt sprichwörtlich den Arsch aufreißt, ist der SaladoPlayer so fortschrittlich, dass er fast schon mit den führenden kommerziellen Lösungen mithalten kann.
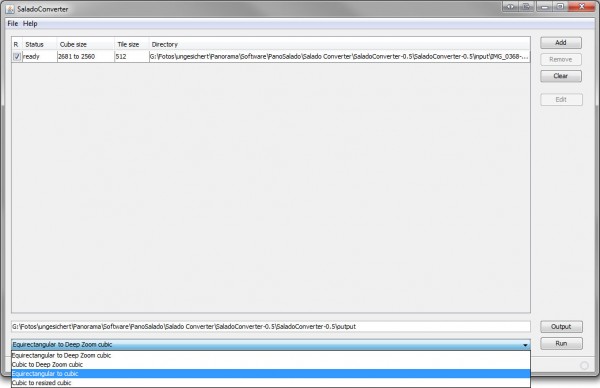
Die Verwendung des SaladoConverter ist nun ziemlich einfach. Man öffnet das Equi, setzt den Ausgabepfad und wählt „Equirectangular to cubic“ im Drop-Down Menü aus. An dieser Stelle möchte ich einen sehr hilfreichen Tipp geben: Falls man es nicht schon getan hat, sollte man seinem Panorama auf jeden Fall einen einfachen und kurzen Namen geben bevor man den SaladoConverter an die Arbeit lässt. Noch ist es nur eine Datei die man umbenennen muss, aber man erzeugt mit SaladoConverter eine ganze Reihe von Dateien und ganze Ordnerstukturen die alle auf dem Namen basieren, den die Datei hatte, die man gerade öffnet. Wenn man den Namen nutzt den Hugin automatisch gewählt hat ( sowie IMG_0368-IMG_0382.tif ) wird man diesen sperrigen Namen in all seinen Dateien wiederfinden. Es erleichtert später einfach die Konfiguration vom SaladoPlayer, wenn man einen einfachen Namen wie reception.tif, garden.tif oder ähnliches wählt.
Das Ergebnis ist ein Satz Bilder, der die sechs Seiten eines Würfels abdeckt. Das Equi von Hugin ist im Gegensatz dazu die Projektion einer Kugel, bei dem jeder Pixel rechtwinklig und gleich weit entfernt vom Mittelpunkt ist. Der große Vorteil an den Würfelseiten ist nun, dass eine flache Oberfläche wie z.B. der Boden tatsächlich als Fläche dargestellt wird um man diesen so ziemlich komfortabel mit einem normalen Bildbearbeitungsprogramm bearbeiten kann. Das Ergebnis des SaladoConverters sieht also folgendermaßen aus:
4. Gimp
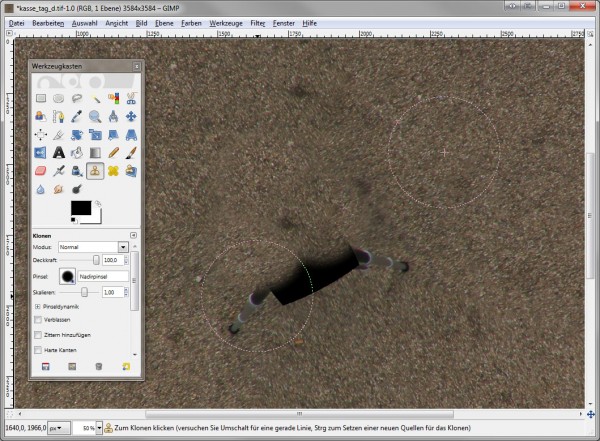
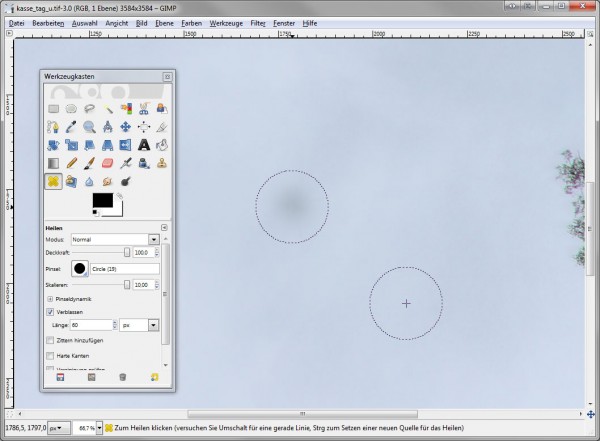
Als nächstes steht bei mir Gimp auf der Liste, ein sehr bekanntes Open Source Bildbearbeitungsprogramm. Gimp kann dazu genutzt werden, die letzten Schritte hin zu einem perfekten Kugelpanorama zu tun. Als Erstes ist da das Bild mit der Endung _u, was für „up“ also „oben“ steht. Wie mir bereits beim betrachten des Panoramas in Panini aufgefallen ist, hat der Himmel einen dunkles Fleck genau im Zenith. Das ist ein bekanntes Problem, dass duch enblend und enfuse verursacht wird, beides Algorithmen die von Hugin verwendet werden. Allerdings stellt das kein großes Problem da, weil es ziemlich schnell mit Gimp beseitigt werden kann. Nach dem Öffnen wähle ich das Tool Heilen um einen anderen Teil des Himmel mit STRG+Klick anzuwählen und dann auf die Stelle zu klicken, die geheilt werden soll. Für diesen Zweck habe ich mir selbst einen neuen Pinsel erstellt, der für meine Anforderungen passt. Einen neuen Pinsel erstellen geht ganz einfach: Fenster > Andockbare Dialoge > Pinsel und auf das Neuer Pinsel Symbol am Ende des Fensters klicken. Ich habe meinen mit einem Radius von 200px und einer Härte von 0,88 erstellt, damit keine harten Kanten des Pinsel bei der Benutzung zu sehen sind. Den gleichen Pinsel werde ich später auch noch für den Nadir verwenden.
Das ist das Nadirbild vor und nach der Benutzung von Gimp:
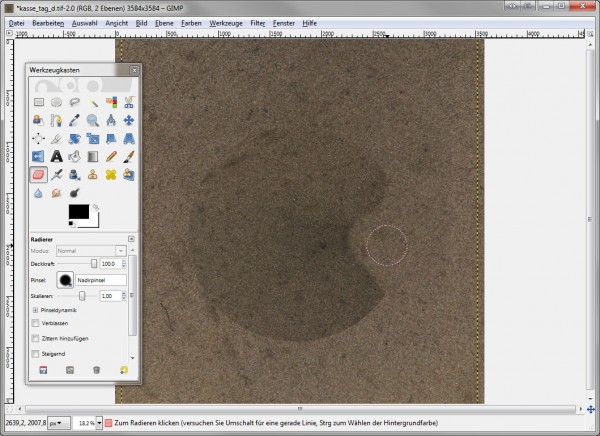
Als nächstes ist die Bodenfläche des Würfels an der Reihe, diese endet auf „_d“ für „down“. Die Bodenfläche ist normalerweise immer komplizierter zu bearbeiten, weil dort ja das Stativ gestanden hat. Dafür gibt es ganz verschiedene Ansätze, ich werde hier mal die drei häufigsten zeigen.
1. Stempeln
Dabei handelt es sich um die einfachste Variante, die aber nur funktioniert wenn man einen gleichmäßig beschaffenen Untergrund beim fotografieren hatte, wie z.B. Sand, Gras, Schlamm oder auch kleine Steinchen. Es funktioniert auch mit gleichmäßig strukturiertem Beton, Holz oder Teppich, ein gefliester Boden kann einem hingegen ganz schön Kopfschmerzen bereiten. Ich nehme also meinen neu erstellten Pinsel und benutze das Klonen-Tool von Gimp. Das funktioniert genauso wie Heilen, man klickt mit gedrückter Strg-Taste an eine Stelle in der Nähe der zu bearbeitenden Fläche und stempelt einfach über diese drüber. Es empfiehlt sich hier die Informationen für den Stempel mehrfach und von verschiedenen Stellen mit STRG+Klick zu holen, damit das Muster auf dem Boden nicht zu gleichmäßig und damit auffällig wird.

2. Ein freihand geschossenes Bild einfügen
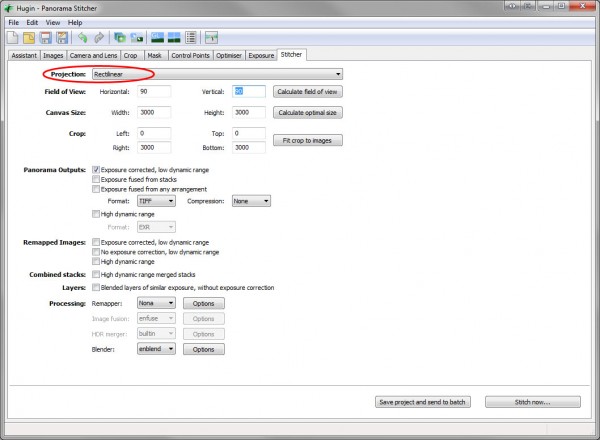
Dieser Ansatz ist etwas anspruchsvoller, erfordert mehr Zeit und Können, produziert aber die besten Ergebnisse. Als erstes benötigt man hierzu ein Foto, dass man freihändig vom Boden geschossen hat. Bevor man dieses Bild aber nutzen kann, muss man es normalerweise erst entzerren. Dadurch wird der aufgenommene Boden zu einer geraden Fläche und verliert seine durch das Fisheye entstandene Krümmung, genau wie es bei der unteren Würfelfläche bereits geschehen ist. Es gibt nun verschiedene Varianten das Bild zu entzerren, und eine davon ist wieder Hugin: Man öffnet nur das eine Bild vom Boden mit Hugin, setzt die Objektivparameter im Assistenten wie als würde ich ein Panorama daraus erstellen wollen, geht dann aber gleich weiter zum Reiter Zusammenfügen. Hier stellt die Projektion auf Gradlinig (Rectlinear) und den Bildwinkel auf 90° horizontal und 90° vertikal, dann direkt auf Jetzt zusammenfügen….
Das Ergebnis ist ein gradlinig projiziertes Bild des Boden, auf dem nun genauso gerade erscheint wie im Würfel. Das Ergebnis mag nicht so gut sein wie das was Programme wie PTLens erreichen können (sage ich später noch etwas zu), aber für diesen Anwendungsfall ist das mehr als ausreichend. Ich möchte mich an dieser Stelle bei John Houghton bedanken, der mir diesen Trick beschrieben hat und mir damit in diesem Projekt ein gutes Stück weitergeholfen hat!
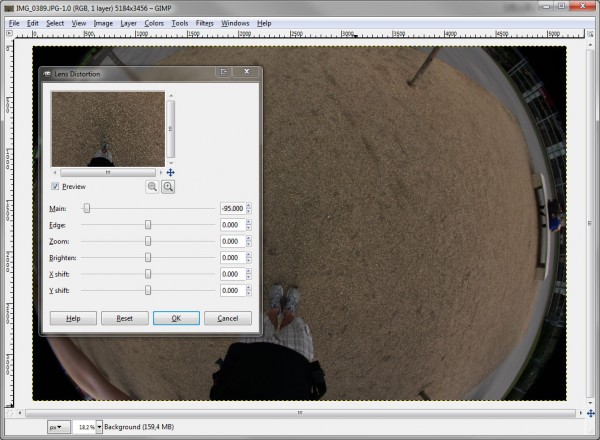
Ein vollständig verzerrungsfreies Bild ist aber eigentlich gar nicht nötig, für meinen Zweck reicht es eigentlich schon, wenn der kleine Bereich in der Mitte eben dargestellt wird. Gimp ist nämlich selbst in der Lage die Verzerrung in einem ausreichend großen Bereich in der Mitte zu entfernen, und zwar mit Filter > Verzerren > Objektivfehler. Hier muss man nun ein bisschen mit den Reglern spielen um das besten Resultat für seine Kombination aus Kamera und Objektiv herauszufinden. Am besten findet man diese Einstellungen übrigens, wenn man ein Bild von einem Fliesenboden macht und so lange probiert bis diese in einem perfekten 90° Winkel zueinander dargestellt werden. In meinem Fall, muss ich den Regler Bild auf -95 setzen. Danach werden die Ränder des Bilders sehr stark ins andere Extrem verzerrt sein, aber da mich wie gesagt nur die Mitte interessiert, ist das nicht weiter von Bedeutung.
Wie auch immer man sein Bild entzerrt hat, man erstellt nun eine große kreisförmige Auswahl und kopiert diese in das Bild der bodenseitigen Würfelfläche. Nun wählt man den Radierer und wählt den neu erstellen Pinsel aus (zur Erinnerung: Durchmesser=200px, Härte=0,88) um als erstes die Füße aus dem Bild zu löschen, die unweigerlich zu sehen sein werden. Danach rotiert und skaliert man das eingefügte Bild so lange, bis es auf den Boden passt.
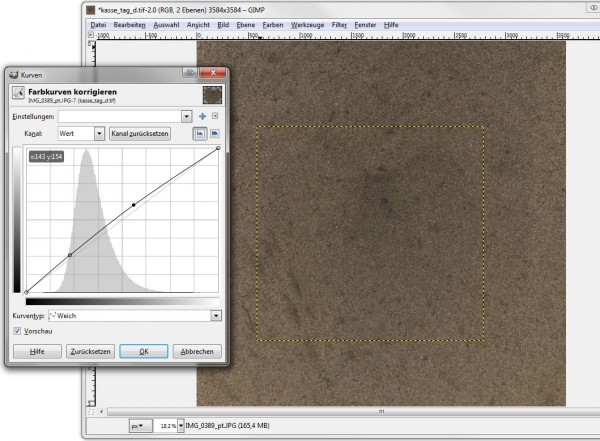
Man kann auch die Deckkraft des Radierers herabsetzen oder einen Pinsel mit noch weicheren Kanten erstellen, alles was dabei hilft das Bild mit dem Hintergrund verschmelzen zu lassen. Danach öffnet man die Farbkurven des eingefügten Bildes ( Rechtsklick > Farben > Kurven ) und lässt es gänzlich verschwinden. Es erfordert etwas Erfahrung und liegt auch immer ein bisschen an der Aufnahmesituation des Panoramas, wie man den „Flicken“ letztlich unsichtbar in den Boden einfügt, aber das Verfahren ist eigentlich immer sehr ähnlich. Eine Kombination aus Farbkorrektur, weichen Kanten und Pinsel mit unvollständiger Deckkraft bringt einen meistens ans Ziel. Natürlich kann man nach dem Zusammenfügen der Bilder auch noch das Heilen Tool oder den Stempel nutzen, um das Ergebnis noch zu verbessern.
3. Ein Logo/Wasserzeichen hinzufügen
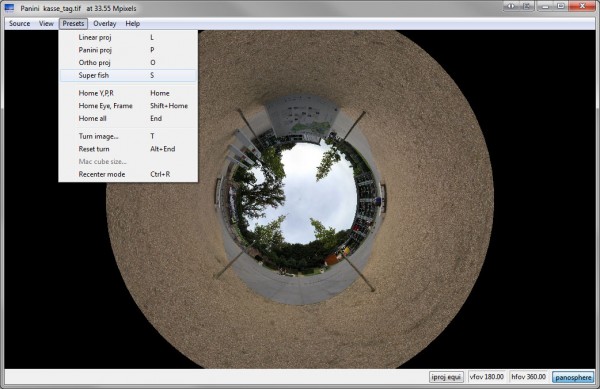
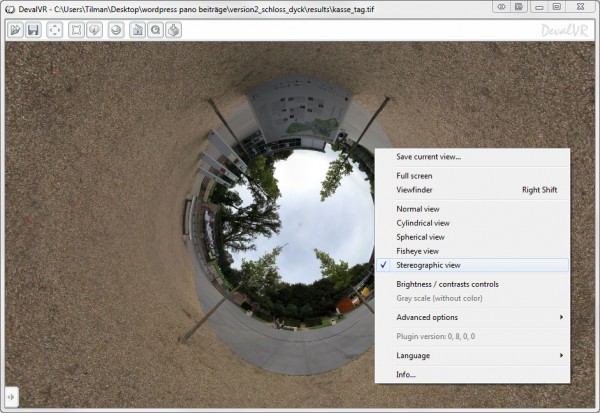
Wem das zu viel Arbeit und Aufwand für das Nadirbild ist kann den Fußabdruck des Statives auch unberührt lassen und einfach ein Logo oder ein Wasserzeichen darüber legen. Viele Fotografen nutzen dazu eine umgekehrte „Kleine Planeten“-Ansicht des selben Panoramas um den Eindruck einer Spiegelkugel am Boden herzustellen. Ich möchte auch kurz zeigen, wie das funktioniert. Dazu öffnet man das originale Panoramabild ein weiteres mal mit Panini, geht auf Presets und stellt den Kameramodus auf Super fish. Wenn man nun die Kamera nach oben schwenkt und herauszoomt erhält man den gewünschten Effekt. Die aktuelle Ansicht lässt sich nun mit einem Klick auf View > Save as… speichern oder man macht einfach einen Screenshot.
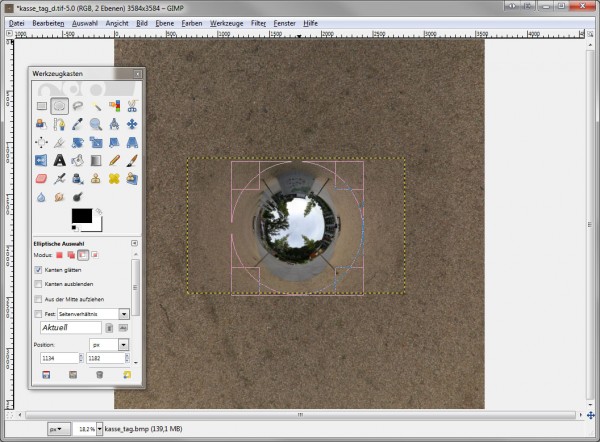
Die eben erstelle Ansicht öffnet man nun mit Gimp und zeichnet eine kreisförmige Auswahl darüber. Damit die Auswahl auch wirklich ein Kreis und keine Ellipse wird, muss man beim zeichnen einfach die Shift-Taste gedrückt halten, so bleiben die Seitenlängen proportional zueinander. Dann invertiert man das ganze mit der rechten Maustaste auf der Auswahl und auf Auswahl > invertieren und drückt Entfernen.
Hier kann sich nun eigentlich jeder nach Belieben austoben und sein eigenes, individuelles Logo kreieren, egal ob mit oder ohne „Spiegelkugel“. Man kann auch erst ein handgeschossenes Foto mit dem Boden verschmelzen und danach erst ein Logo einfügen, ich habe das in vielen Panoramen so gemacht. Was die eleganteste Lösung ist, liegt hier im Auge des Betrachters, und vor allem im Geschmack des Fotografens. Die folgenden Beispiele zeigen nun wie die untere Würfelseite nach den verschiedenen Verarbeitungsmethoden aussieht: Die unbearbeitete Würfelseite, dann eine gestempelte Version, eine mit zusätzlicher Aufnahme verschmolzene und schließlich eine Version mit einem Logo wie oben erwähnt.
5. SaladoConverter
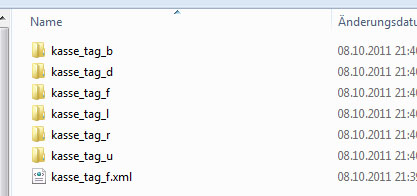
Wenn man nun die Unterseite des Würfels hat ist man so gut wie fertig. Man öffnet nun wieder den SaladoConverter und fügt alle 6 fertigen Würfelseiten mit einem Klick auf Add hinzu. Dazu muss man diese übrigens mit einem Mal markieren, bei den meisten Betriebssystemen geht das, wenn man dabei die Shift oder Strg-Taste gedrückt hält. Es ist außerdem wichtig, dass man die Namensstruktur intakt gehalten hat (also die Suffixes _d, _u, _r usw.), weil der SaladoConverter die Struktur sonst nicht erkennen kann und nicht weiß welche Würfelseite wohin gehört. Dieses Mal wählt man aus dem Drop-Down Menü die Funktion Cubic to Deep Zoom cubic aus und lässt den SaladoConverter an die Arbeit gehen. Das Ergebnis wird eine Ordnerstruktur sein, die den Microsoft Deep Zoom Spezifikationen folgt und in etwa so aussieht:
Die Ordner mit den Endungen „b“ bis „u“ enthalten nun jeweils eine Würfelseite in verschiedenen Auflösungen die dazu noch in kleine Kacheln unterteilt sind, wie man es z.B. von Google Maps kennt. Der SaladoPlayer ist damit später in der Lage die Kacheln einzeln nachzuladen und man kann Panoramen in sehr hohen Auflösungen online stellen ohne das es die Bandbreite der Besucher auf die Probe stellt. Die .xml-Datei mit der Endung _f wird später aus dem SaladoPlayer heraus aufgerufen um in das Panorama zu kommen. Dazu werde ich im dritten Teil dieser Serie kommen.
Und so sieht es dann aus, das fertige Panorama mit dem korrigierten Zenith und Nadir::
Software die es nicht in die Toolchain geschafft hat, die man aber erwähnen sollte.
Mein Ziel war von Anfang an klar: Einen detaillierten Arbeitsablauf vollständig mit Open Source Software zu beschreiben. Soweit ich weiß, hat das bislang niemand gemacht, zumindest habe ich nichts dergleichen gefunden. Ich setze mit dieser Einschränkung hohe Anspruche an die genutzten Programme, selbst kostenlose Tools sind z.B. rausgefallen, einfach weil sie nicht quellofen sind. Daher kommt hier eine kurze Liste von Tools, die diesen Ansprüchen nicht gerecht geworden sind, aber es dennoch wert sind hier erwähnt zu werden, ob kostenlos oder nicht:
DevalVR Player (http://www.devalvr.com/paginas/productos/index.html)
Der DevalVR Player ist ein Panorama Viewer ganz ähnlich zu Panini. Panini bietet mehr Funktionen an und funktioniert platformübergreifend, dafür zeigt der DevalVR Player große Panoramen flüssiger an und ist auch beim öffnen der Dateien schneller. Es ist für mich schwierig zu sagen, welches der beiden Tools ich bevorzuge. Bisher habe ich in Punkto Geschwindigkeit nichts verlgeichbares zum DevalVR Player gefunden, wenn man mit Windows arbeitet ist er meiner Meinung die schnellste und einfachste Variante für seinen Zweck. Es war aber auch klar, das Panini in diesem Artikel aufgeführt werden würde, weil so alle Programme auch noch plattformübergreifend funktionierend und diese Anleitung nun auf allen üblichen Systemen in der beschriebenen Art und Weise funktionier. So wie ich das sehe ist die Chance, dass DevalVR in Zukunft auch für Mac oder Linux verfügbar ist ziemlich gering. Das Projekt ist eben nicht Open Source und ich denke auch nicht, dass der Entwickler daran etwas ändern möchte.
Zusammenfassend kann man sagen, dass der DevalVR Player ein guter Tipp für Windows Benutzer ist, aber eben auch nur für die.
Hier ist ein Screenshot vom DevalVR Player der zeigt wie man auch hier eine „Kleiner Planet“-Ansicht ähnlich zu Panini extrahieren kann. Ein Unterschied sollte hier noch erwähnt werden: Panini speichert die aktuelle Ansicht in der Originalauflösung des geladenen Panoramas ab, während DevalVR nur in der Auflösung des Fensters speichert, so wie bei einem Screenshot. Falls man also den Effekt des kleinen Planeten an sich mag und ihn für mehr als die Retusche fürs Stativ nutzen will, ist Panini die bessere Wahl. Hier sei empfohlen mit den Projektionseinstellungen zu experimentieren, auch die „Panini“-Projektion ist nämlich sehr interessant, durch scrollen kann man ein- und auszoomen, mit gedrückter rechter Maustaste lässt sich die Projektion verändern.
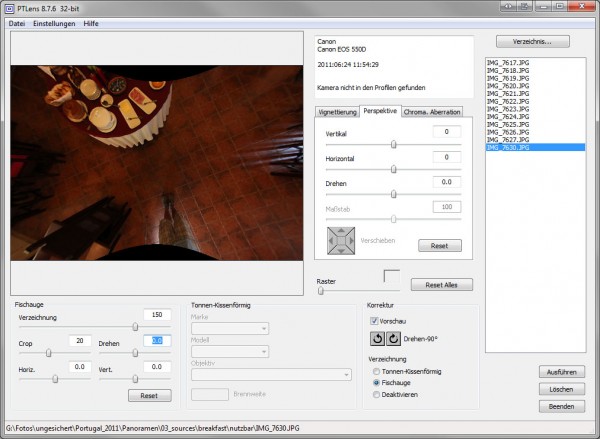
PTLens (http://www.epaperpress.com/ptlens/)
PTLens ist ein Tool aus der Hand von Tom Niemann, das in der Lage ist Objektivfehler wie z.B. chromatische Abberation, Vigenettierung und Verzeichnungen zu korrigieren. Es ist 2002 als Freeware gestartet und hat sich seit dem beeindruckend entwickelt. Heute gehört es in dem Feld zu den bestem was man bekommen kann, es gibt ein Photoshop-Plugin und selbst schlägt es das genannte Produkt von Adobe in vielerlei Hinsicht. Aber, und das ist ein wichtiges „aber“, mittlerweile kostet es 25$.
Für das was man bekommt ist das sicher nicht zu viel, und bei professionell arbeitende Fotografen fällt das im Software-Portfolio sicher nicht ins Gewicht. Trotzdem konnte PTLens es natürlich nicht in diese Toolchain schaffen, nicht nur ist es nicht kostenlos, sondern dadurch selbstverständlich auch nicht quelloffen. Dennoch ist es ein gutes Tool um das Bild vom Boden zu entzerren und damit das nahtlose Einfügen desselben zu ermöglichen, und so sieht es aus:
Fazit
Ich habe damit gezeigt, dass ein vollständig auf Open Source Software basierender Workflow möglich ist, um perfekte Panoramen zu erstellen. Im dritten Teil dieser Serie werde ich einen Workflow beschreiben, der am Ende zu einer ausgewachsenen, qualitativ hochwertigen viruellen Tour führt, um zu zeigen, dass man sich bei seiner Arbeit vollständig auf Open Source Tools verlassen kann, von dem Moment an indem die Bilder geschossen werden, bis zur Veröffentlichung im Netz. Ich hoffe dass diese Serie den Open Source Gedanken in der Panorama Community vorantreibt und sich mehr Leute an den genannten Projekten beteiligen werden. Denn der Grund, warum Open Source so eine gute Idee ist, ist folgender: Den Quellcode zu öffnen und andere Menschen mitarbeiten zu lassen, kann die Entwicklung richtig beschleunigen und dass, ohne den Einsatz von viel Geld. Wir alle haben das oft gesehen, wir alle nutzen OSS jeden Tag. Gerade diesen Artikel schreibe ich in WordPress, das ich mit Firefox geöffnet habe, zwei sehr bekannte OSS Projekte. Warum also nicht auch meine Panoramasoftware?
Bei Fragen zum Workflow oder bei Verbesserungsvorschlägen, freue ich mich auf Kommentare an dieser Stelle.
Alle Zeichnungen, Bilder und der Text sind lizenziert unter der Creative Commons Lizenz by-nc.
Falls dir dieser Artikel gefallen hat, zeige deine Unterstützung bitte durch einen Klick auf den Share-Button. Ich freue mich natürlich auch über eine kleine Spende über Paypal oder über einen Klick auf den Flattr-Button.




































Hallo Tilman Bremer,
vielen Dank für das Tutorial. Den Panini-Viewer habe ich gerade installiert und bin ganz begeistert. Und SaladoConverter und -Player werde ich demnächst mal ausprobieren. Habe heute noch behauptet, für die Integration von Panoramen auf eigenen Websites würde man kommerzielle Software benötigen. Wie schön, dass ich mich geirrt hatte.
Die letzten paar Tage habe ich damit verbracht, meinen bisherigen Hugin-Workflow als umfangreiches Tutorial zu schildern – kostenlos bis zum HDR-Panorama. Wer mag, kann ja mal reinschauen und ggf. kommentieren: http://rofrisch.wordpress.com/2012/05/21/hugin-hdr-tutorial/
Herzliche Grüße, Roland
Vielen Dank für das Tutorial. Ich bin schon gespannt auf Teil 3. Denn ich habe nun mit dem SaladoConverter alles vorbereitet, aber ich bekomme es nicht im SaladoPlayer ans Laufen.
Also versuche ich es derzeit mit der Beschreibung auf PanoZona. Die Beispielpanoramen dz_kiev und dz_park habe ich in das panoramas-Verzeichnis kopiert, aber der Bildschirm bleibt schwarz (bis auf die Auswahlbox etc.). Kein Panorama lädt nach Öffnen der index.html.
Eigentlich hätte m.E. die Anzeige eines einzelnen Panos im Browser noch in Teil 2 gehört. „Perfekte virtuelle Touren“ will ich ja noch gar nicht.
[…] auf Seiten wie 360cities hochladen zu müssen, der benötigt dafür einen Panorama-Viewer. Im Tutorial von Tilman Bremer wurde hierfür der Panini-Viewer empfohlen, den man auf folgender Seite downloaden […]
[…] ist mit dem kostenfreien SaladoPlayer möglich – dem dritten Open-Source-Programmtipp aus dem Tutorial von Tilman Bremer. Im Gegensatz zu den einfach zu bedienenden Programmen Panini-Viewer und SaladoConverter ist der […]
[…] weiterer Tipp aus dem Tutorial von Tilman Bremer ist der Salado Converter und Player, mit denen ich derzeit experimentiere. Der SaladoConverter ist […]
Hallo Roland! Sorry, das die Freischaltung deines Kommentars so lange gedauert hat, habe sie gerade mehr aus Zufall im „Spam“ gefunden… da hat das Filterplugin wohl nicht richtig funktioniert.
Danke für das Feedback! Ich habe auch drüber nachgedacht, ein Panorama noch im Teil 2 unterzubringen, aber dann würde ich mich im Teil 3 wiederholen. Bis die drei Teile fertig sind, ist es leider etwas blöd… Ich versuche Teil 3 möglichst bald zu veröffentlichen.
Schon okay, bin inzwischen ja schon ein Stückchen weitergekommen.
Was mich interessieren würde: Wenn ich die Stativretusche auf der unteren Cube-Seite gemacht habe, wie kann ich das Pano dann gescheit im Panini-Viewer anschauen? Panini bietet zwar das Öffnen von „Cube face“-Panos, aber erwartet andere Dateinamen. Statt „pano_f.tif“, „_r“, „_b“, „_l“, „_u“ und „_d“ für die 6 Würfelseiten möchte Panini offenbar Dateinamen, die in genau dieser Reihenfolge alphanumerisch sortiert sind, also pano1.tif, pano2.tif, etc. bis pano6.tif.
Jedes Mal von Hand umbenennen ist arg unpraktisch. Und eine gute Lösung, aus den Würfelseiten wieder ein equirektangulares Pano zu machen (nur vorübergehend zu Kontroll- und Vorführzwecken), habe ich auch noch nicht gefunden (wäre mein Updatewunsch für den SaladoConverter). Daher erscheint mir die Retusche auf den Cubefaces als unpraktische Einbahnstraße. Oder habe ich was übersehen?
Stimmt schon, umbenennen ist ein wenig unpraktisch. Allerdings gibt es ja auch hierfür wieder Tools, die das automatisieren können. Ich habe das Problem aber eigentlich selten gehabt, weil ich das Pano ja vor der Objektivretusche angeschaut habe und ich ja schon weiß wie es aussieht, bzw. ob es mir gefällt. Dann retuschiere ich und arbeite gleich weiter in Hinblick auf den SaladoPlayer. Bis ich es dann zum ersten mal retuschiert im SaladoPlayer anschaue dauert es in der Regel dann auch nicht mehr lang.
Die Funktion Cube>Equi des SaladoConverter habe ich schon angefragt, der Entwickler hat leider keine Zeit dafür, bzw. hat selbst zu wenig Ahnung wie man das macht. Er würde sich aber freuen wenn sich dieser Sache jemand annimmt, das Problem haben ja einige. Die Hoffnung besteht, dass der Converter das irgendwann mal kann. Bisher kenne ich auch nur Pano2VR, was ja leider auch weder frei noch kostenlos ist.
Eine andere Lösung ist auch, den SaladoPlayer lokal zu betreiben. Normalerweise erlaubt das der FlashPlayer wegen Sicherheitseinstellungen nicht, aber dafür gibt es einen Workaround. Habe ich selbst noch nicht gemacht, wollte ich mir aber mal anschauen. Ist natürlich nicht so schön drag&drop wie min Panini, aber immerhin…
Mir fällt grade noch eine weitere Möglichkeit ein: Wie wärs, wenn du bei den Entwicklern von Panini die Funktion anfragst, auch Suffixe _u, _l, _r usw. zu erkenn. Kann ja nicht sonderlich schwer sein, vielleicht machen die das. Falls ich da irgendwo für das Feature abstimmen soll, kannst du gerne einen Link posten.
Hallo,
den Salado Player und Converter habe ich mir herunter geladen. Ich weiss aber nicht, wie die Software zu bedienen ist. Eine ausführbare exe. Datei finde ich nicht
Hallo,
danke für das ausführliche Tutorial, das bestimmt viel Arbeit gemach hat! Leider sind SaladoPlayer und -Converter nicht plattformübergreifend. Kannst du eine OpenSource Alternativ-Empfehlung für Mac-User aussprechen?
Beste Grüße
Friederike
Hallo Friederike,
Saladoplayer und -converter basieren auf Java und sind damit Plattformunabhängig. Ich habe selbst noch nie mit Mac OS gearbeitet, kann daher nicht sagen wie das geht, es funktioniert aber 100% auch unter mac OS. Ich nehme mal an, dass man vorher die Java Runtime Environment installieren muss?
Vielen dank für den super Artikel!
ich habe gerade mein erstes Panoramabild aufgenommen und in Ermangelung eines fisheye objektives einer Actioncam bedient. Mein erster Versuch mit hugin hat auch halbwegs gut funktioniert und nun such ich noch eine einfache Möglichkeit das Bild interaktiv auf der Homepage einzustellen. Ich werde jetzt erstmal deine anderen Artikel lesen.
Beste Grüße
j