
Einleitung
Panoramafotografie ist eine vergleichsweise exotische Variante der Fotografie und im Gegensatz zu, sagen wir Portraits oder Landschaftsfotografie, ist es wohl nicht das Erste mit dem man in Berührung kommt wenn man seine erste Kamera in den Händen hält. Eine Menge Fotografen und Softwarefirmen betätigen sich im Feld der Panoramafotografie und verdienen damit ihre Brötchen. Das ist in Ordnung und ich möchte auch keinen dieser Leute auf die Straße setzen. Aber manchmal sind es diese Leute, die einem das Gefühl geben Panoramafotografie sollte besser „den Profis“ überlassen werden und das man überhaupt nicht erst damit anfangen sollte bevor man nicht
- einen Panoramakopf fürs Stativ für mehrere hundert Euros kauft,
- verschiedene Bearbeitungs- und Stitchingsoftware für ein paar weitere hundert Euros kauft und
- einen auf Flash basierenden Panoramaviewer kauft um die Panoramen auf seiner Website zu präsentieren.
Für mich ist hier definitiv zu viel „kaufen“ im Spiel. Daher wird diese Serie von Artikeln jeden Aspekt der Panoramafotografie beleuchten, immer mit dem Fokus darauf, es möglichst kostengünstig und bodenständig zu halten.
Andere Artikel aus der Serie „Hinter den Kulissen der Panoramafotografie“
Teil I: Die Ausrüstung für die Panoramafotografie im Selbstbau
Teil II: Perfekte Panoramen, Open Source.
Teil III: Perfekte virtuelle Touren, Open Source. (dieser hier)
Teil IV: Anhang / Häufig gestellte Fragen
Perfekte virtuelle Touren, Open Source
Wer meine ersten beiden Artikel gelesen hat, hat nun gesehen, wie man sich selbst einen Panoramakopf bauen kann und wie man die Bilder, die man mit diesem Panoramakopf schießt, zu einem Panorama zusammenfügt. In diesem Teil werde ich zeigen, wie man eine hochwertige virtuelle Tour aus den Panoramen erstellt, wie man sie untereinander verknüpft, Hintergrundmusik oder -geräusche hinzufügt, Hotspots und Aktionen definiert und vieles mehr. Da ich immer noch auf der Open-Source-Schiene bin, wird das zentrale Tool der
SaladoPlayer sein, für diesen werde ich die notwendige Konfiguration beschreiben.
Folgendes ist sehr wichtig: Auch wenn hier einiges an XML-Konfiguration geschrieben werden muss, sind keinerlei Programmierkenntnisse oder -erfahrungen notwendig! Auch wer keinerlei Erfahrung mit Beschreibungs- oder Programmiersprachen hat, sollte versuchen diese Tutorial durchzuarbeiten und sich nicht von den Codebeispielen verunsichern! Ich werde mit sehr einfachen Beispielen beginnen damit dieses Tutorial für jeden zu verstehen ist und Schritt für Schritt durch die Konfiguration gehen. Der ein oder andere wird sich wundern, was mit dem SaladoPlayer schon alles möglich ist, und wenn man die erste virtuelle Tour erstmal fertig hat, ist die zweite ein Spaziergang!
Ich habe diesen Artikel so geschrieben, dass er auch für Leser zu verstehen ist, die keine Erfahrung mit Programmierung haben. Wer hier Kenntnisse hast, wird vermutlich einige Abschnitte überspringen können und wieder andere werden zu detailliert sein. In diesem Falle entschuldige ich mich, sehe aber keine andere Möglichkeit. Wer schon mehr als ein bisschen Erfahrung mit XML hat, der wird vermutlich nichts weiter als das SaladoPlayer-Wiki benötigen und kann sich dieses Tutorial unter Umständen sparen.
Grundlagen
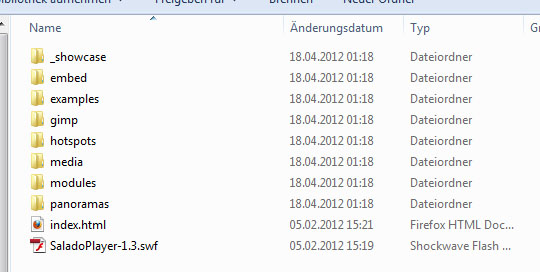
Als erstes, möchte ich einen kurzen Überblick darüber geben, wie der SaladoPlayer funktioniert. Bevor wir damit beginnen, benötigt man die aktuelleste Version des SaladoPlayer. Im Moment ist das 1.3. Dazu geht man auf www.panozona.com oder direkt zum entsprechenden Git (https://github.com/mstandio/SaladoPlayer/downloads) und lädt sich die aktuellste Version herunter. Nach dem entpacken, sollte sich die Ordnerstruktur wie folgt darstellen:

Nun, was sehen wir hier: Als erstes ist hier mehr zu finden, als im ersten Moment benötigt wird. Brechen wir doch mal die Dinge runter auf das, was jede funktionierende Instanz des SaladoPlayer auf jeden Fall braucht:
- Den eigentlicher Player, in diesem Fall
SaladoPlayer-1.3.swf - Eine HTML-Datei in der der SaladoPlayer eingebettet wird. Hier:
index.html - Eine XML-Konfigurationsdatei, es finden sich einige im Ordner
examples - Ein Ordner mit den Panoramabildern, typischerweise
panoramas - Der Ordner
embed, der ein bisschen Javascript enthält, außerdem die DateiexpressInstall.swfdie ein automatisches Update durchführen kann, wenn ein Besucher mit einer veralteten Version des Flashplayers versucht das Panorama anzuschauen.
Die HTML-Datei ist die Datei, auf die der Besucher zugreifen wird. Die Datei muss nicht umbedingt index heissen, aber ich belasse es erstmal dabei. In der HTML-Datei wird dann die SaladoPlayer-1.3.swf geladen und dem Besucher angezeigt. Der SaladoPlayer liest dann die, ebenfalls in der .html-Datei angegebene XML-Datei und damit auch die gesamte Konfiguration ein, welche Panoramen geladen werden sollen, wie sie miteinander verknpft sind, wo die Panoramen auf einer Karte liegen und so weiter. Die .swf im Browser aufzurufen bringt nichts weiter als einen leeren Player, weil nur in der .html steht, wo der SaladoPlayer die Einstellungen für die virtuelle Tour herbekommt. Die .xml aufzurufen wird genauso wenig funktionieren, wenn man sein Panorama also verlinken möchte, muss man immer zu der .html verlinken
Hallo Welt! Das erste virtuelle Panorama in 5 Minuten.
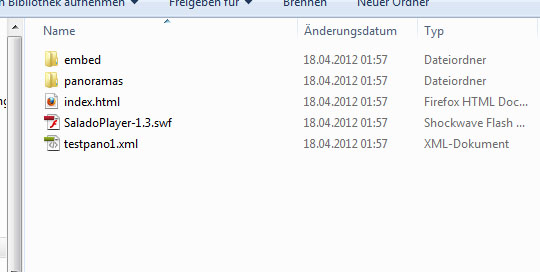
Um von Null anzufangen, erzeuge einen neuen, leeren Ordner irgendwo auf dem Computer. Der Ordnername ist erstmal egal, ich nennen ihn einfach mal testpano. Ich kopiere dann den Ordner embed und die Dateien index.html und SaladoPlayer-1.3.swf und zusätzlich eine der XML-Dateien aus dem Ordner examples in den Ordner testpano. Es ist tatsächlich egal welche von den Beispielen man nimmt, ich nehme einfach das erste, dass ich finden kann. Dann sollte man die .xml zu etwas vernünftigem umbenennen, zum Beispiel testpano1.xml. Ich erstele dann noch einen zusätzlichen Ordner in testpano mit dem Namen panoramas. Wenn alles fertig ist, sollte das ganze wie folgt aussehen:
Bevor ich jetzt ins Detail gehe, brauchen wir noch ein Panorama. Es sind tatsächlich Panoramas in der .zip-Datei des SaladoPlayer enthalten, dabei handelt es sich aber nur um farbige Schachbrettmuster um die mitgelieferten Beispiele darzustellen und es macht nicht wirklich Spaß, mit diesen zu „spielen“.
Wer mein vorheriges Tutorial verfolgt hat, sollte bereits ein Panorama in der Struktur, wie sie der SaladoPlayer verlangt, vorliegen haben. Wenn dem so ist, kopiert man einfach den Hauptordner mit dem Prefix dz_ in den Ordner panoramas. Wer ein Equirect-Panorama vorliegen hat, kann den zweiten Teil dieser Serie besuchen und lernt dort, wie man aus solch einem Panorama eine entsprechende Ordnerstruktur mit Hilfe des SaladoConverter erstellt. Für alle, die gerade kein passendes Panorama zu Hand haben, gibt es das Panorama aus dem Beispiel hier zum Downlaod: (2 MB): dz_testpano.zip
Egal auf welchem Wege, ich habe nun also einen Ordner panoramas/dz_testpano, der eine XML-Datei testpano_f.xml und sechs weitere Ordner mit den Endungen _b, _d, _f, _l, _r und _u enthält, alles vom SaladoConverter erstellt. Wir haben damit nun alle Dateien, die wir für das Panorama im Web benötigen. Bevor ich die Dateien aber hochlade, ist noch ein kleines bisschen Konfiguration notwendig.
Zuerst, öffne ich die index.html in einem beliebigen Editor. Ich arbeite gerne mit Scintilla/SciTE, aber man kann eigentlich jeden Editor nutzen, den man will. Notepad++ ist ein sehr poluärer, kostenloser Editor. Auf jeden Fall sollte ein Editor genutzt werden, der Syntax Highlighting beherrscht. Um das klar zu stellen: Weder der normale Editor von Microsoft Windows, noch der Standardeditor on MAC OS sind eine gute Idee. Nach dem Öffnen der index.html, sieht man folgendes:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>SaladoPlayer v1.3</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="embed/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
flashvars.xml = "examples/00_demo/01_demo.xml"
var params = {};
params.menu = "false";
params.quality = "high";
params.allowfullscreen = "true";
swfobject.embedSWF("SaladoPlayer-1.3.swf", "SaladoPlayer", "100%", "100%", "10.1.0", "embed/expressInstall.swf", flashvars, params);
</script>
</head>
<body bgcolor="#000000">
<div id="SaladoPlayer">
<a href="http://www.adobe.com/go/getflashplayer">
<img src="embed/get_flash_player.gif" alt="Get Adobe Flash player" />
</a>
</div>
</body>
</html>
Im Augenlick sind hier zwei Zeilen wichtig, Zeile 8 und Zeile 13. In Zeile 8 wird die XML-Konfigurationsdatei geladen und in Zeile 13 der SaladoPlayer. Da Zeile 8 nun zu einer Beispieldatei zeigt, die es so gar nicht mehr gibt, sollten wir diese Zeile anpassen, damit unsere Konfigurationsdatei aufgerufen wird. Da diese Datei im Hauptverzeichnis liegt, mache ich nun folgendes:
flashvars.xml = "testpano1.xml"
Mein Ziel ist es, den schnellsten Weg zum ersten virtuellen Panorama im Web zu zeigen, daher soll das hier erstmal alles sein, ich speichere und schließe die Datei.
Als nächstes steht die XML-Konfiguration an. Dazu öffne ich die testpano1.xml und lösche alles was ich dort finde. Nun werde ich die kürzeste Konfiguration zeigen, die möglich ist. Diese Konfiguration sagt der SaladoPlayer nur, dass ein einziges Panorama in der virtuellen Tour kommen wird, und gibt den Ort des Panoramas in der Deepzoom Struktur an.
<?xml version="1.0" encoding="utf-8" ?> <SaladoPlayer> <global> <panoramas firstPanorama="testpano"/> </global> <panoramas> <panorama id="testpano" path="~panoramas/dz_testpano/testpano_f.xml"/> </panoramas> </SaladoPlayer>
Es kann sich jeder gerne diese Konfig kopieren und bei sich einfügen, das einzige was noch zu tun ist, ist an der Stelle panorama id="testpano" das testpano zu einem beliebigen anderem Namen zu ändern (das muss aber noch nichtmal sein), und den Pfad zum eigenen Panorama angeben. Wer einen Ordner panoramas wie vorher beschrieben angelegt hat, bei dem wird der Pfad der XML-Datei der Deepzoom-Struktur wie folgt aussehen: path="~panoramas/dz_yourpanoname/yourpanoname_f.xml". Außerdem muss man die ID des Panoramas noch ein paar Zeilen darüber aufrufen, im Element global. firstPanorama="yourpanorama". Das einzige was also wirklich wichtig ist, ist dass diese beiden IDs übereinstimmen, sonst funktioniert das ganze nicht. Wenn das nun alles fertig ist, ist die Konfigurationsdatei soweit fertig und kann geschlossen werden.
Das waren nun 9 Zeilen Konfiguration, große Projekte erfordern manchmal 1000 Zeilen oder mehr. Das hört sich jetzt vielleicht beängstigend viel an, ist es aber eigentlich gar nicht. Warum nicht? Weil die meisten Teile immer gleich sind und wiederkehrend geschrieben werden müssen. Erzeugt man also eine wirklich große Panoramatour, wird man sehr viel mit Copy&Paste arbeiten. Wenn man einmal eine gute Vorlage hat, kann man später auch einfach die Namen und Pfade der Bilder ersetzen und schon ist man so gut wie fertig.
Ich lade nun den gesamten Order auf einen Webserver und rufe die index.html im Browser auf. So sollte das ganze dann aussehen, ein virtuelles 360°x180° Panorama, erstellt mit Open Source Software, presentiert mit Open Source Software:
Hurra, das erste Panorama funktioniert! Jetzt erstmal zurück zu den Grundlagen des SaladoPlayer…
Nun haben wir also unser erstes Panorama laufen. Tatsächlich habe ich aber eine ganze Menge Basics ausgelassen, nur damit der SaladoPlayer in möglichst kurzer Zeit konfiguriert war. Ein paar mehr Dinge muss man schon über den SaladoPlayer wissen, damit man größere und ausgefeiltere virtuelle Touren erstellen kann. Daher möchte ich nun nochmal von vorn beginnen:
XML

Bevor ich jetzt noch mehr XML bringe, sollten wir uns über die Basics von XML klar werden. XML ist eine Beschreibungssprache, so wie HTML eine ist. Doch was ist eine Beschreibungssprache eigentlich genau?
Mit einer Programmiersprache schreibe ich Programme, die dann auf verschiedenen Maschinen laufen können. Eine Programmiersprache gibt der Maschine Anweisungen etwas zu tun, zum Beispiel ein mathematisches Problem lösen oder Text auf dem Bildschirm auszugeben. Im Gegensatz dazu, gibt eine Beschreibungssprache (engl. markup language) keine Anweisungen etwas zu tun. Eine Beschreibungssprache erzeugt nur Anmerkungen rund um einen Text, so dass der Computer in der Lage ist, zwischen reinem Text und Anmerkung zu unterscheiden. Ein Beispiel: In html kann ich schreiben: <strong>Wort</strong>. Diese Anmerkung wird dazu füren, das „Wort“ fett gedruckt wird. Nämlich so: Wort. Der Browser versteht die Sprache html und wird daher die Anmerkungen in den Klammern nicht ausgeben. (Die einzelnen Anmerkungen nennt man übrigns tags in Beschreibungssprachen.) Sie sind auch gar nicht dazu gedacht, ausgegeben zu werden. Ein weiteres HTML-konformes tag wäre zum Beispiel <h2>Wort</h2>, was „Wort“ zu einer Übrerschrift zweiter Ordnung machen würde. Im Gegensatz dazu, ist <EineSehrGrosseUeberschrift>Word</EineSehrGrosseUeberschrift> nicht HTML-konform und wird daher auch vom Browser nicht verstanden.
In HTML gibt es – genau wie in XML – Start- und End-tags. Zusammen bilden sie ein Element. End-tags sehen genauso aus wie Start-tags, nur beginnen sie jeweils mit einem Schrägstrich. Zum Beispiel: <Greeting>Hello World!</Greeting>.
Was du man für den SaladoPlayer schreibt hat damit sehr viele Gemeinsamkeiten zu der Programmierung von Websites. Man schreibt eine lange Seite mit XML-Konfiguration, aber anstatt einer Website, liest der SaladoPlayer die Konfiguration und erstellt daraus eine virtuelle Tour. HTML ist per Definition ein relativer strikter Satz gültiger Elemente und tags, während XML eigentlich nur ein paar grundsätzliche Regeln definiert. Um genau zu sein, ist es der SaladoPlayer, der hier spezifische Elemente erwartet, z.B. <global>,<panoramas> oder <actions>. Wenn man eine bestimmte Eigenschaft in HTML sucht, kann man eigentlich überall im Internet fündig werden. Wenn man etwas bestimmtes mit dem SaladoPlayer tun möchte, und nicht genau weiß mit welchen Elementen man das tun kann, gibt es das SaladoPlayer-Wiki und das SaladoPlayer-Forum.
Warum wird der SaladoPlayer nun mit XML konfiguriert? Der SaladoPlayer und alle seine Module sind in der Lage eine Menge Eingangsvariablen zu verstehen und zu verarbeiten. Man muss unter Umständen nur eine einzige Zeile Code ändern und man bekommt schon eine völlig andere virtuelle Tour. Oder man kann zum Beispiel zwei verschiedene XML-Dateien für den gleichen Satz Panoramen schreiben und hat so zwei ganz verschiedene Touren ohne alles zweimal hochladen zu müssen. Tatsächlich braucht man die SaladoPlayer.swf nur ein einziges mal auf dem Webserver und kann darauf so viele Panoramen laufen lassen, wie man will. Es ist einfach sehr effizient.
Und da ist noch mehr: Wenn man mit XML arbeitet, weiß man immer genau was man tut. Jeder Input hat direkten Einfluss auf die erstellte Tour. Man kann alte Konfigurationen aus bereits fertig gestellten Touren oder von anderen Nutzern kopieren, anpassen, erweitern und wieder hochladen und man kann mit anderen Nutzern kreative Wege finden, aus den vorhandenen Elementen und Attributen „das Maximum“ aus dem SaladoPlayer raus zu holen.
Der ein oder andere mag jetzt denken, dass es besser wäre eine grafische Oberfläche für das ganze zu haben. Vielleicht stimmt das auch. Es gab mal ein Projekt mit dem Namen SaladoConfigurator, das aber im Moment nicht weiterentwickelt wird. Vermutlich wird es irgendwann einmal wiederbelebt, wenn der Support aus der Community gut genug ist und sich jemand dieses Projektes annimmt. Für den Moment ist XML auf jeden Fall eine gute Möglichkeit unsere virtuellen Touren zu konfigurieren, die Grenze setzt eigentlich nur die eigene Kreativität.
Die Struktur
Es ist in jedem Fall sehr wichtig die Struktur des SP zu verstehen, denn wenn man das tut, sind auch sehr große und ausgefeilte virtuelle Touren kein Problem.
Im ersten Beispiel habe ich ein sehr minimalistisches Beispiel gezeigt, beschränkt auf die Komponenten, die zwangsläufig nötig sind. Ich möchte nun auf dieses Minimalbeispiel zurückkommen und es Stück für Stück erweitern.
Fangen wir also an. Weil es der XML-Standard vorsieht, müssen wir jede SaladoPlaer-Config mit einer Zeile beginnen, die den Typ des Dokumentes definiert. Und zwar so:
<?xml version="1.0" encoding="utf-8" ?>
Danach, öffnen und schließen wir <SaladoPlayer>-tags. Später wird unser gesamter Code zwischen diesen tags stehen:
<?xml version="1.0" encoding="utf-8" ?> <SaladoPlayer> </SaladoPlayer>
Innerhalb des Element <SaladoPlayer> können 4 weitere Elemente auftreten, und zwar <global>, <panoramas>, <modules> und <actions>:
global: Hier definiert man globare Einstellungen, wie z.B. autorotation, welches das erste Panorama der Tour sein soll, wie lange die Überblendungen dauern usw.panoramas: Hier werden alle Panoramen definiert, wo sie liegen (also der Dateipfad) und wie sie miteinander verknüpft sind.modules: Hier werden zusätzliche Module hinzugefügt, für Hintergrundmusik, Lensflare, Karten, Navigationsbuttons usw. Hier gibt es eine Liste mit derzeit verfügbaren Modulen.actions: Hier werden Aktionen definiert. Aktionen werden benötigt um Sprünge in andere Panoramen zu ermöglichn, Menüs ein- und auszublenden oder die Hintergrundmusik ein- und auszuschalten.
Für jede einigermaßen komplette virtuelle Tour werden alle 4 Elemnte benötigt. Es ist zum Beispiel sehr ungewönlich, keine Aktionen zu definieren. Mein Minimalbeispiel vom Beginn ist hier eine der ganz wenigen Ausnahmen. Daher ist es sinnvoll, leere Varianten aller 4 Elemente in die Konfiguration hinzuzufügen:
<?xml version="1.0" encoding="utf-8" ?> <SaladoPlayer> <global> </global> <panoramas> </panoramas> <modules> </modules> <action> </actions> </SaladoPlayer>
Die Aufgabe dieser 4 Elemente ist eigentlich nur, eine übersichtliche Struktur zu erreichen. Das Element <modules> wird zum Beispiel selbst gar nicht zu Konfiguration genutzt. Innerhalb dieser Elemente können aber weitere Unterelemente definiert werden, in denen dann erst die tatsächliche Konfiguration stehen wird.
Ein Beispiel:
Ein Unterelement von <global> ist <control>. <control> hat eine ganze Menge nutzbarer Attribute (hier zu finden) die wir alle definieren können, aber nicht müssen. Das ist grundsätzlich beim SaladoPlayer so, was man nicht explizit definiert, erhält meistens einen Standardwert, der in der Regel auch ganz gut funktioniert.
Wenn ich jetzt die Funktion „autorotate“ ausstellen möchte, muss ich dazu den Wert des Attributes autorotation auf false setzen. autorotation ist ein Attribut von conrol, daher muss ich folgendes tun:
<global>
<control autorotation="enabled:false" />
</global>
Ich bitte zu beachten, dass hier nur ein <control>-tag auftaucht, diesmal aber mit einem Schrägstrich am Ende. Diese Schreibweise ist eine Kurzform von
<global>
<control autorotation="enabled:false"></control>
</global>
und das ist laut XML-Standard auch so gültig. Es ist erlaubt, weil das <control>-Element leer ist. Wenn ich <b>Wort</b> schreibe, ist damit etwas im Element, nämlich „Wort“. Hier ist zwar ein Attribut gesetzt worden, aber im <control>-Element steht eben nichts. Ein tag mit einem Schrägstrich am Ende ist als empty-elememt tag definiert und für genau solche Situationen gedacht, um den Code schlanker zu machen. Weil in der Konfiguration für den SaladoPlayer normalerweise eine Menge leere Elemente anfallen, findet man diese Abkürzungen auch weiter verbreitet.
Das ist nun eigentlich alles, was man braucht um seine eigenen XML-Dateien zu schreiben. Ich werde nun noch ein paar Beispiele präsentieren, um das Prinzip noch zu verdeutlichen.
Panoramen hinzufügen
Ich mache einfach mal mit dem vorherigem Beispiel weiter, in dem ich schon die autorotaion abgeschaltet habe. Ich möchte nun ein paar Panoramen hinzufügen, denn das ist offensichtlich der wichtigste Konfigurationsschritt überhaupt.
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
</panoramas>
<modules>
</modules>
<action>
</actions>
</SaladoPlayer>
Panoramen können hinzugefügt werden, in dem man <panorama>-Elemente in dem <panoramas>-Element hinzufügt. Nach einem kurzen Blick ins SP-Wiki (http://panozona.com/wiki/SaladoPlayer:Configuration#panorama) stelle ich fest, dass <panorama> zwei Pflichtattribute hat, die also umbedingt angegeben werden müssen. Und zwar sind dass id und path. Ich tue nun folgendes:
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml" />
<panorama id="pano2" path="~panoramas/dz_pano2/pano2_f.xml" />
<panorama id="pano3" path="~panoramas/dz_pano3/pano3_f.xml" />
</panoramas>
<modules>
</modules>
<action>
</actions>
</SaladoPlayer>
Panoramen hinzufügen ändert nun noch nicht sehr viel, wenn man sie nicht aufruft. Dies passiert im nächsten Schritt:
Panoramen über Hotspots verbinden
Wenn man mehr als ein Panorama zum SaladoPlayer hinzufügt, kann man diese mit Hilfe der Hotspots verknüpfen. Hotspots sind in diesem Zusammenhang nichts weiter als Objekte, die eine vorher definierte Aktion ausführen, wenn man sie anklickt. Es gibt jede Menge Aktionen, die ein Hotspot ausführen kann, zum Beispiel einen Sound abspielen, eine Textnachricht anzeigen, zu einer Kameraeinstellungen springen, oder wie ich es zeigen werde, zu einem anderen Panorama springen.
SaladoPlayer kennt drei verschiedene Typen von Hotspots, SimpleHotspot, AdvancedHotspot und VideoHotspot.
Wie man sich schon leicht vorstellen kann, ist der letzte dafür gedacht, Videos in das Panorama einzubinden, und die ersten beiden für mehr oder weniger statische, Grafiken. Um es möglichst einfach zu halten, werde ich den SimpleHotspot nehmen
Als erstes brauchen wir den Ordner hotspots, der im SaladoPlayer-Download zu finden ist, und laden diesen in das Hauptverzeichnis unserer SaladoPlayer-Instanz auf dem Webserver hoch. Dieser Ordner wird benötigt, weil sich dort die entsprechenden .swf-Dateien SimpleHotspot-1.0.swf, AdvancedHotspot-1.0.swf und VideoHotspot-1.0.swf befinden und zusätzlich noch ein paar Beispielbilder, die wir als Hotspots nutzen können.
Ich werde nun einen Hotspot in pano1 platzieren, der zu pano2 zeigen wird. Dafür benötige ich zwei Dinge: Eine Aktion, die ich mal jumpToPano2 nennen werde, und einen Hotspot in pano1, der diese Aktion auslösen wird. Ich füge dazu folgende Zeile in das action-Element ein, dass derzeit noch leer ist:
<action id="jumpToPano2" content="SaladoPlayer.loadPano(pano2)"/>
Als nächstes füge ich den Hotspot als Unterelement von pano1 ein, was gleichbedeutend damit ist, dass er in pano1 zu sehen sein wird.
<swf id="Pano1ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" mouse="onClick:jumpToPano2">
Insgesamt haben wir dann also folgendes:
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml">
<swf id="Pano1ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" mouse="onClick:jumpToPano2"/>
</panorama>
<panorama id="pano2" path="~panoramas/dz_pano2/pano2_f.xml" />
<panorama id="pano3" path="~panoramas/dz_pano3/pano3_f.xml" />
</panoramas>
<modules>
</modules>
<actions>
<action id="jumpToPano2" content="SaladoPlayer.loadPano(pano2)"/>
</actions>
</SaladoPlayer>
diningroom oder reception_day oder sogar pano1 sein, obwohl ich vom letzten abraten würde, weil man so später seine Panoramen nicht mehr gut wiederfindet. Auf jeden Fall sollten man Namen wie myfirsthalloweenpano_with_familyTest4(aerialpano) vermeiden.Nun haben wir einen Hotspot in unser erstes Panorama hinzugefügt. Es ist leicht ersichtlich, dass wir mindestens einen weiteren Hotspot brauchen, um zurück zu Pano1 zu kommen. Dafür brauchen wir, um genau zu sein, noch einen Hotspot und eine Aktion. Ich werde das gleiche mal für alle 3 Panoramen erledigen. Dazu brauche ich 4 Hotspots und 3 Aktionen um die Panoramen in einer Reihe hintereinander zu verbinden. Auch werde ich die Hotspots nun besser platzieren, sonst führt das ganze zu einem großen Durcheinander. Zur Platzierung der Hotspots nutzt man das Attribut location des Element <swf>.
location="distance:0,pan:0,tilt:0"
distance definiert die Distanz des Hotspots zur Kamera, lässt die Grafik also hauptsächlich größer oder kleiner erscheinen. pan definiert die horizontale Position des Hotspots in Grad (-180 bis 180) und tilt tut das gleiche in vertikaler Richtung (-90 bis 90). Wenn ich nun alle Parameter entsprechend setze, sieht das folgendermaßen aus:
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml">
<swf id="Pano1ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:0,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
<panorama id="pano2" path="~panoramas/dz_pano2/pano2_f.xml">
<swf id="Pano2ToPano1" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-127,tilt:-10" mouse="onClick:jumpToPano1"/>
<swf id="Pano2ToPano3" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:70,tilt:-15" mouse="onClick:jumpToPano3"/>
</panorama>
<panorama id="pano3" path="~panoramas/dz_pano3/pano3_f.xml">
<swf id="Pano3ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-40,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
</panoramas>
<modules>
</modules>
<actions>
<action id="jumpToPano1" content="SaladoPlayer.loadPano(pano1)"/>
<action id="jumpToPano2" content="SaladoPlayer.loadPano(pano2)"/>
<action id="jumpToPano3" content="SaladoPlayer.loadPano(pano3)"/>
</actions>
</SaladoPlayer>
Vielleicht fragst sich der ein oder andere jetzt, wie ich überhaupt an die Werte für pan und tilt gekommen bin. Man könnte sie herausfinden, im dem man in einem trial-and-error-Verfahren Werte verändert und sich das Ergebnis anschaut. Das ist aber ziemlich aufwändig, und vor allem unnötig. Dafür gibt es nämlich den ViewFinder. ViewFinder ist ein Modul, das nicht dafür gemacht wurde, dem Besucher der Panoramatour irgendetwas anzuzeigen, sondern einzig bei der Erstellung verwendet werden sollte und die Konfiguration erleichtert. Es handelt sich um das erste Modul was ich hier nutzen werde, im folgenden Schritt erkläre ich daher, wie das geht.
Module nutzen
In der Konfigurationsdatei ist immer noch ein leeres Element, und zwar das mit dem Namne modules. Module spielen eine wichtige Rolle bei der Arbeit mit dem SaladoPlayer, weil alles, was die Grundfunktionalität des SP übersteigt, mit Modulen gemacht wird. Es gibt jetzt schon eine ziemlich lange Liste mit verfügbaren Modules und da der SaladoPlayer ja ein offenes Projekt ist, können Module von jedem geschrieben und hinzugefügt werden. Das neueste Beispiel für ein Modul aus der Community ist LensFlare, der Wunsch danach kam aus der Community und wurde von dieser auch beantwortet.
Beispiel: ViewFinder
Ich möchte also mit dem Modul ViewFinder beginnen. Im SaladoPlayer-Ziparchiv ist ein Ordner mit dem Namen modules, entweder lädt man nun den ganzen Ordner auf seinen Werbserver hoch, oder man fügt nur den Ordner auf dem Server hinzu und lädt dort die ViewFinder-1.3.swf rein. ViewFinder ist das einfachste Modul, es hat nur ein notwendiges Attribut (path) und auch sonst nicht viele Einstellmöglichkeiten. Ich kann das Modul mit einer Zeile Code einbinden:
<ViewFinder path="~modules/ViewFinder-1.3.swf"/>
Diese Zeile muss in die XML-Datei in das Element modules:
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml">
<swf id="Pano1ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:0,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
<panorama id="pano2" path="~panoramas/dz_pano2/pano2_f.xml">
<swf id="Pano2ToPano1" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-127,tilt:-10" mouse="onClick:jumpToPano1"/>
<swf id="Pano2ToPano3" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:70,tilt:-15" mouse="onClick:jumpToPano3"/>
</panorama>
<panorama id="pano3" path="~panoramas/dz_pano3/pano3_f.xml">
<swf id="Pano3ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-40,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
</panoramas>
<modules>
<ViewFinder path="~modules/ViewFinder-1.3.swf"/>
</modules>
<actions>
<action id="jumpToPano1" content="SaladoPlayer.loadPano(pano1)"/>
<action id="jumpToPano2" content="SaladoPlayer.loadPano(pano2)"/>
<action id="jumpToPano3" content="SaladoPlayer.loadPano(pano3)"/>
</actions>
</SaladoPlayer>
Wie man jetzt sehen kann, werden die Werte für pan, tilt und fov in der linken oberen Ecke angezeigt. Das ist ziemlich praktisch beim Konfigurieren virtueller Touren, gerade wenn man viele Hotspots hat. Wenn man alle Werte gesetzt hat, sollte man das Modul offensichtlich wieder deaktivieren, damit es dem Besucher später nicht die Sicht versperrt. Das geht einfach durch das Löschen der einen Zeile Code, oder indem man sie auskommentiere, und zwar so:
<!-- <ViewFinder path="~modules/ViewFinder-1.3.swf"/> -->
Module hinzufügen funktioniert eigentlich immer auf die gleiche Art und Weise, aber die meisten Module erfordern ein bisschen mehr Konfiguration als der ViewFinder. Grundsätzlich laufen Module und Aktionen Hand in Hand: Erst definiert man all die Konfiguration, die für das Modul nötig ist, und dann definiert man alle Aktionen, die auf das Modul angewendet werden, was wieder oft dazu führt, dass das Modul selbst weiter Aktionen ausführt. Das klingt jetzt vielleicht etwas verwirrend, daher hier ein weiteres Beispiel:
Beispiel: BackgroundMusic
Ich möchte gerne Hintergrundgeräusche zu meinem Panorama hinzufügen. Dies übersteigt die Grundfunktionalität und muss daher mit einem Modul gemacht werden. BackgroundMusic-1.1.swf ist im Ziparchiv des SaladoPlayers im Ordner modules zu finden. Neben der .swf-Datei braucht man noch eine Sounddatei, die man in den neu erstellten Ordner media/sounds/ kopiert.
BackgroundMusic ist ein gutes Beispiel für die komplexere Nutzung eines Moduls. Jedes Panorama soll mit einer anderen Sounddatei verknüpft werden, welche immer auotmatisch abgespielt werden soll, wenn man das Panorama betritt. Ebenfalls soll es einen Hotspot geben, mit dem man die Geräusche global an- und ausschalten kann.
Man kann sich das Modul BackgroundMusic wie einen CD-Player vorstellen: Man kann damit immer nur eine CD gleichzeitig abspielen, aber es ist ein CD-Wechsel eingebaut, der hunderte CDs beinhalten kann. Am Anfang muss man alle CDs in den Wechsel legen. Jedes mal, wenn man dann das Panorama wechselt, wird die CD gewechselt und abgespielt. Man definiert also erstmal alle Sounddateien in der Modulkonfiguration und nutzt dann die Funktion BackgroundMusic.setTrack() um eine „CD“ über die ID zu wählen.
Als erstes definiere ich also das Modul BackgroundMusic innerhalb von modules und füge drei Tracks mit den IDs pano1, pano2 und pano3 hinzu:
<BackgroundMusic path="~modules/BackgroundMusic-1.1.swf"> <tracks> <track id="pano1" path="~media/sounds/pano1_recorded_sounds.mp3"/> <track id="pano2" path="~media/sounds/pano2_recorded_sounds.mp3"/> <track id="pano3" path="~media/sounds/pano3_recorded_sounds.mp3"/> </tracks> </BackgroundMusic>
Dann brauche ich Aktionen: Eine wird benötigt, um die Musik an- und auszuschalten, drei weitere sind jeweils dazu da, um die jeweilige Sounddatei zu laden.
<action id="toggleBackgroundMusic" content="BackgroundMusic.togglePlay()"/> <action id="setTrackPano1" content="BackgroundMusic.setTrack(pano1)"/> <action id="setTrackPano2" content="BackgroundMusic.setTrack(pano2)"/> <action id="setTrackPano3" content="BackgroundMusic.setTrack(pano3)"/>
Die Aktionen müssen beim Eintritt in das Panorama ausgeführt werden. Das ist möglich, in dem jeweils das Attribut onEnter zu panorama hinzugefügt wird, so wie in diesem Beispiel:
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml" onEnter="setTrackPano1">
Nun bin ich fast fertig. Ich brauche jetzt noch einen Hotspot, der den Sound global an- und ausschaltet. Ich hätte hier gerne in paar mehr Einstellmöglichkeiten, daher wähle ich für diesen Zweck den AdvancedHotspot:
<swf id="playMusic" path="~hotspots/AdvancedHotspot-1.0.swf" location="distance:1000,pan:-20,tilt:10" mouse="onClick:toggleBackgroundMusic"> <settings path="~hotspots/images/soundspeaker.png" beat="false"/> </swf>
Die gesamte Konfiguration sieht nun wie folgt aus, darunter eine Demo:
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml" onEnter="setTrackPano1">
<swf id="Pano1ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:0,tilt:-15" mouse="onClick:jumpToPano2"/>
<swf id="playMusic" path="~hotspots/AdvancedHotspot-1.0.swf" location="distance:1000,pan:-20,tilt:10" mouse="onClick:toggleBackgroundMusic">
<settings path="~hotspots/images/soundspeaker.png" beat="false"/>
</swf>
</panorama>
<panorama id="pano2" path="~panoramas/dz_pano2/pano2_f.xml" onEnter="setTrackPano2">
<swf id="Pano2ToPano1" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-127,tilt:-10" mouse="onClick:jumpToPano1"/>
<swf id="Pano2ToPano3" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:70,tilt:-15" mouse="onClick:jumpToPano3"/>
</panorama>
<panorama id="pano3" path="~panoramas/dz_pano3/pano3_f.xml" onEnter="setTrackPano3">
<swf id="Pano3ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-40,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
</panoramas>
<modules>
<BackgroundMusic path="~modules/BackgroundMusic-1.1.swf">
<tracks>
<track id="pano1" path="~media/sounds/pano1_recorded_sounds.mp3"/>
<track id="pano2" path="~media/sounds/pano2_recorded_sounds.mp3"/>
<track id="pano3" path="~media/sounds/pano3_recorded_sounds.mp3"/>
</tracks>
</BackgroundMusic>
</modules>
<actions>
<action id="jumpToPano1" content="SaladoPlayer.loadPano(pano1)"/>
<action id="jumpToPano2" content="SaladoPlayer.loadPano(pano2)"/>
<action id="jumpToPano3" content="SaladoPlayer.loadPano(pano3)"/>
<action id="toggleBackgroundMusic" content="BackgroundMusic.togglePlay()"/>
<action id="setTrackPano1" content="BackgroundMusic.setTrack(pano1)"/>
<action id="setTrackPano2" content="BackgroundMusic.setTrack(pano2)"/>
<action id="setTrackPano3" content="BackgroundMusic.setTrack(pano3)"/>
</actions>
</SaladoPlayer>
Beispiel: BackgroundMusic (nochmal)
Ich habe schon gesagt, dass auch ein Modul selbst Aktionen auslösen kann. Das ist im vorherigen Beispiel gar nicht passiert, daher möchte ich dieses nun noch weiter ausbauen um zu zeigen wie das funktioniert, und wie diese Eigenschaft nutzen kann.
Sagen mir mal, ich möchte, dass das Lautsprechersymbol geändert wird, wenn ich den Sound an- und ausschalte. Das ist eine Aktion, die das Modul BackgroundMusic selbst ausführen kann, wenn es seinen Zustand ändert.
Als erstes mal muss ich eine andere Variante des Buttons nehmen, weil Hotspots per Definition nicht ein- und ausgeblendet werden können. Hotspots sind hier also nicht das richtige Element. Stattdessen werde ich ein anderes Modul nutzen, und zwar ImageButton. ImageButton lässt uns Grafiken an den Bildschirm des Besuchers „heften“, die der Kamerabewegung des Besuchers folgen statt an einem bestimmten Punkt im Panorama stehen zu bleiben, so wie ein Hotspot das tut. Also definiere ich das ImageButton-Modul mit zwei verschiedenen Buttons, einen activeSoundButton und einen inactiveSoundButton. Beide Buttons sollen in der Ecke oben links erscheinen, 50 Pixel vom linken und oberen Rand entfernt. Beide Buttons lösen die gleiche Aktion aus, nämlich die gleiche wie im vorherigen Beispiel: toggleBackgroundMusic. Weil der Sound gleich von Beginn an gespielt werden soll, setzte ich den activeSoundButton als von Beginn an „sichtbar“. Dafür bekommt der Button das Attribut open="true":
<ImageButton path="~modules/ImageButton-1.3.swf"> <button id="activeSoundButton" path="~hotspots/images/soundspeaker_enabled.png" action="toggleBackgroundMusic" > <window align="vertical:top,horizontal:left" move="horizontal:50,vertical:50" open="true"/> </button> <button id="inactiveSoundButton" path="~hotspots/images/soundspeaker_disabled.png" action="toggleBackgroundMusic" > <window align="vertical:top,horizontal:left" move="horizontal:50,vertical:50" open="false"/> </button> </ImageButton>
So weit, so klar. Ein Klick auf das Icon schaltet nun den Sound an und aus. Aber ich wollte ja auch, dass sich das Icon ändert, je nach dem ob die Musik spielt oder nicht. Das ist, was das Modul BackgroundMusic nun machen wird. Als erstes brauche ich dafür zwei Aktionen, einen wird den aktiven Button einblenden und den inaktiven ausblenden, und eine wird genau das Gegenteil tun:
<action id="showActiveSoundButton" content="ImageButton.setOpen(activeSoundButton,true);ImageButton.setOpen(inactiveSoundButton,false)"/> <action id="showInactiveSoundButton" content="ImageButton.setOpen(activeSoundButton,false);ImageButton.setOpen(inactiveSoundButton,true)"/>
Als Unterelement von BackgroundMusic füge ich das Element settings wie folgt ein:
<settings play="true" onPlay="showActiveSoundButton" onStop="showInactiveSoundButton"/>
play="true" wird hier den Sound gleich von Beginn an spielen. Aber noch eine andere Sache ist neu, und zwar onPlay. Dieses Attribut beinhaltet die Aktion, die ausgeführt werden soll, wenn das Modul die Musik startet. Das gleiche gilt für onStop, nur beim Stoppen der Musik. Wir haben nun einen Kreis gebaut: Ein Klick auf den Button führt eine Aktion aus, die Aktion aktiviert das Modul und das Modul führt selbst wieder eine Aktion aus, dei den Button verändert, den wir gerade angeklickt haben.
Die ganze Konfiguration sieht wie folgt aus:
<?xml version="1.0" encoding="utf-8" ?>
<SaladoPlayer>
<global>
<control autorotation="enabled:false" />
</global>
<panoramas>
<panorama id="pano1" path="~panoramas/dz_pano1/pano1_f.xml" onEnter="setTrackPano1">
<swf id="Pano1ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:0,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
<panorama id="pano2" path="~panoramas/dz_pano2/pano2_f.xml" onEnter="setTrackPano2">
<swf id="Pano2ToPano1" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-127,tilt:-10" mouse="onClick:jumpToPano1"/>
<swf id="Pano2ToPano3" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:70,tilt:-15" mouse="onClick:jumpToPano3"/>
</panorama>
<panorama id="pano3" path="~panoramas/dz_pano3/pano3_f.xml" onEnter="setTrackPano3">
<swf id="Pano3ToPano2" path="~hotspots/SimpleHotspot-1.0.swf" location="distance:500,pan:-40,tilt:-15" mouse="onClick:jumpToPano2"/>
</panorama>
</panoramas>
<modules>
<BackgroundMusic path="~modules/BackgroundMusic-1.1.swf">
<settings play="true" onPlay="showActiveSoundButton" onStop="showInactiveSoundButton"/>
<tracks>
<track id="pano1" path="~media/sounds/pano1_recorded_sounds.mp3"/>
<track id="pano2" path="~media/sounds/pano2_recorded_sounds.mp3"/>
<track id="pano3" path="~media/sounds/pano3_recorded_sounds.mp3"/>
</tracks>
</BackgroundMusic>
<ImageButton path="~modules/ImageButton-1.3.swf">
<button id="activeSoundButton" path="~hotspots/images/soundspeaker_enabled.png" action="toggleBackgroundMusic" >
<window align="vertical:top,horizontal:left" move="horizontal:50,vertical:50" open="true"/>
</button>
<button id="inactiveSoundButton" path="~hotspots/images/soundspeaker_disabled.png" action="toggleBackgroundMusic" >
<window align="vertical:top,horizontal:left" move="horizontal:50,vertical:50" open="false"/>
</button>
</ImageButton>
</modules>
<actions>
<action id="jumpToPano1" content="SaladoPlayer.loadPano(pano1)"/>
<action id="jumpToPano2" content="SaladoPlayer.loadPano(pano2)"/>
<action id="jumpToPano3" content="SaladoPlayer.loadPano(pano3)"/>
<action id="toggleBackgroundMusic" content="BackgroundMusic.togglePlay()"/>
<action id="setTrackPano1" content="BackgroundMusic.setTrack(pano1)"/>
<action id="setTrackPano2" content="BackgroundMusic.setTrack(pano2)"/>
<action id="setTrackPano3" content="BackgroundMusic.setTrack(pano3)"/>
<action id="showActiveSoundButton" content="ImageButton.setOpen(activeSoundButton,true);ImageButton.setOpen(inactiveSoundButton,false)"/>
<action id="showInactiveSoundButton" content="ImageButton.setOpen(inactiveSoundButton,true);ImageButton.setOpen(activeSoundButton,false)"/>
</actions>
</SaladoPlayer>
Das ganze hier soll als Beispiel dienen, wie komplexe Kombinationen von Aktionen und Modules aussehen können. Durch derartige Kombination lassen sich dynamische, und vor allem multimediale virtuelle Touren erstellen, die keine Wünsche offen lassen.
Die Nutzung von Modulen sollte in ihren Grundzügen nun soweit klar geworden sein und damit endet mein Artikel über den SaladoPlayer auch schon. Es ist nun an jedem selbst, die Möglichkeiten des SaladoPlayer weiter zu erkunden. Die Beispiele auf dieser Seite sollen nur als Starthilfe fungieren, die Funktionen des SP übersteigen das hier gezeigte bei weitem. Ich lade dazu ein, die Beispiele auf diese Seite zu kopieren und zu erweitern, auch lohnt sich ein Blick in den Ordner examples, der im Ziparchiv des SaladoPlayer dabei ist, dort finden sich Beispiele für allem was mit dem Download mitgeliefert wird: Module, Aktionen, Attribute… Ich bitte darum, Probleme und Erfahrungen im SaladoPlayer-Forum zu besprechen, und die Software damit in Zukunft noch besser zu machen.
Credits
Ein großer Dank geht an Marek Standio, weil er den SaladoPlayer so aufopferungsvoll pflegt und im SaladoPlayer-Forum stehts weiterhilft!
Das XML-Dateisymbol ist © by Dellustrations (http://www.dellustrations.com/).
Alle anderen Zeichnungen, Bilder und der Text sind lizenziert unter der Creative Commons Lizenz by-nc.
Falls dir dieser Artikel gefallen hat, zeige deine Unterstützung bitte durch einen Klick auf den Share-Button. Ich freue mich natürlich auch über eine kleine Spende über Paypal oder über einen Klick auf den Flattr-Button.

Hallo..ich habe PanoramaStudio pro mit 9 Bilder zusammen gemacht und in interaktive Panorama in den Dropbox gespeichert. Wie kann ich meine bearbeitete Panorama in meine Homepage (Jimdo) einbinden, damit meine Homepage Viewer sehen.
In Dropbox ist Daten…html,…xml,…panoStudioViewer.js, panoStudioViewer.swf und ..tiles
Ich habe Homepage „Flash“ eingefügt und dann panoStudioViewer.swf rein. aber läuft nicht. vielleicht fehtlt dazu irgendwelche html..
Ihre Hilfe wäre ich dankbar
Mit freundlichen Grüßen
Mario Orth
Wie das bei Jimbo funktioniert, kann ich leider nicht sagen, weil ich mit dem Dienst nie gearbeitet habe. Ich bin auch kein Experte in Panoramastudio. Wenn ich raten müsste, würde ich sagen, entweder mal die .html einfügen, oder wenn möglich ein iframe. Dann kann man die .hmtl-Datei einfach im „src“-tag des iframe einbinden, dann müsste das Panorama auch angezeigt werden. Ist vielleicht nicht die schönste Lösung, funktioniert aber vielleicht.
Erst Mal vielen Dank für die Tutorials. Die sind wirklich Klasse und für Einsteiger wie mich absolut nachvollziehbar und geeignet 🙂 1000 Dank. Was mich aktuell noch bewegt…ich such nach einer OSS die virtuelle Touren nicht nur in Flash sondern auch in HTML5 erstellen kann, um z.B. auch auf dem iPad eine virtuelle Tour darstellen zu können. Leider bin ich da bisher nicht fündig geworden. Haben Sie einen Tipp? Vielen Grüße Florian
Tja, HTML5 ist auch für mich ein Wunschziel, wird aber in naher Zukunft, zumindest nicht in diesem Funktionsumfang nicht verfügbar sein. Es gibt die Bestrebung den SaladoPlayer auf HTML5 zu portieren, irgendwann wird das auch passieren, leider ist die Entwicklercommunity nicht groß genug, eigentlich macht die Arbeit mehr oder weniger nur eine Person. Es gibt ein paar kostenlose Player, die aber leider nicht Open Source sind. Zum Beispiel von Matthew Pettroff: http://www.mpetroff.net/archives/2012/08/28/pannellum-1-2/ Habe ihn auch schon gefragt, ob er seinen Quellcode nicht offen legen möchte, bzw. am SaladoPlayer mitarbeiten im Hinblick auf html5, bisher ist da aber noch nichts passiert.
Hallo,
ich kann mich Florian nur anschließen: Die Tutorials sind super. Ich konnte alles sehr gut nachvollziehen und habe auch schon dank den Beispielen ein Pano online stellen können – freu ;-).
Ich werde auf jeden Fall mit dem Salado-Player weiterarbeiten.
Es wäre wirklich wünschenswert, wenn dieser tolle Player mehr bekannt werden würde. Aber dazu ist es sicherlich erforderlich, dass zumindest die XML-Datei mit den notwendigsten Einstellungen automatisch generiert und die notwendige Ordnerstruktur erstellt werden würde. Vielen würde das für den Anfang reichen um sich grundsätzlich für den Player zu entscheiden. Alles andere (wie Musik und Hotspots) sind mir im Moment noch gar nicht so wichtig. Eine gewisse Hürde ist es schon, sich mit den Grundlagen von XML von Anfang an beschäftigen zu müssen.
Aber mit dem Tutorial schafft man das. Vielen Dank dafür!!
Na das höre ich doch gern ;-). Es gab ja mal den SaladoConfigurator, der die XML Dateien mit einer grafischen Oberfläche erstellen konnte, das Projekt ist nur zur Zeit pausiert. Kann gut sein, dass es sowas irgendwann geben wird. Das ist das typische Henne-Ei Problem, der Zuspruch ist nicht groß genug, dass sie der Aufwand lohnen würde, bzw. es sind nicht genug Entwickler an Bord. Ohne eine grafische Oberfläche scheint der Player die große Masse nicht erreichen zu können und so fehlt es irgendwie auch an Leuten die bereit sind mitzuarbeiten… Ich denke aber der SaladoPlayer ist zur Zeit trotzdem auf dem Vormarsch, und je häufiger die Leute über diesen Player „stolpern“, desto eher werden sich auch Ungeübte mal dran versuchen. Immerhin ist es keine Zauberei :-).
„Ich lade nun den gesamten Order auf einen Webserver und rufe die index.html im Browser auf.“
Auf dem Webserver funktioniert es – lokal auf der Festplatte nicht. Welche Einstellungen braucht man dafür ? (Windows 7)
Hallo Gerhard, das Problem tauch sehr häufig auf, bei mir am Anfang auch. Daher habe ich schon in den „Häufig gestellten Fragen“ im Teil 4 der Tutorials was dazu geschrieben. Ist eigentlich ganz einfach zu lösen: http://www.tilmanbremer.de/2012/11/hinter-den-kulissen-der-panoramafotografie-teil-iv-anhang-haufig-gestellte-fragen/#Warum-sehe-ich-eine-Fehlermeldungen-oder-einen-schwarzen-Bildschirm-wenn-ich-mir-meine-Tour-von-meiner-Festplatte-aus-anschauen-mchte
Hallo,
ich kann nun ohne viel Aufwand Panoramen auf den Webserver hochladen usw.
Ein Problem habe ich jedoch immer noch und kann es einfach nicht lösen:
Ich schaffe es nicht, in Hugin das Nadir- oder Zenithbild einzufügen. Ich mache es z.B. vom NPA oder von Hand. Egal wie ich das Bild auch am PC drehe, ich komme beim Setzen der Kontrollpunkte immer auf mehr als 1.000 Pixel Versatz (auch über 2.000 sind keine Seltenheit). Was könnte ich da falsch machen? Ich möchte einfach nicht immer den Himmel und den Boden so sehr nachbearbeiten müssen, weil dies doch mehr oder weniger auffällt. Weißt Du ggf. eine Lösung? Ich mache bisher lediglich einreihige Panoramen mit einem Samyang 8 mm Fisheye.
Gruß
Steffen
Also ich bin persönlich kein Fan von Hugin wenn es um das automatische Einfügen von Nadirbildern geht, die Ergebnisse waren bei mir noch nie besonders gut. Allerdings gibt es andere, die super Ergebnisse mit hugin hinbekommen. Lassen wir mal von Hand geschossene Nadirbilder außen vor, gerade ein Zenith vom NPA sollte aber eigentlich kein Problem sein. Bist du dir sicher, dass die Objektivparameter richtig eingestellt sind? Hugin erkennt das Samyang ja nicht unbedingt von alleine, und wenn man beim Cropfaktor, bei der Brennweite oder bei der Art des Objektivs (Circular Fisheye vs. Rectilinear) eine falsche Einstellung drin hat, hat das oftmals sehr entscheidene Folgen. Ansonsten hatte ich (wie in Teil 2 beschrieben) hin und wieder Probleme, wenn nur blauer Himmer zu sehen ist. Aus der Ferne ist das auf jeden Fall schwer zu sagen…
Hallo,
vielen Dank für die superschnelle Antwort.
Vielleicht war das Objektiv nicht richtig eingestellt. Ich werde es zunächst mal weiter probieren.
Herzliche Grüße
Vielen Dank für diese leicht verständlichen Erklärungen. Ich bin jetzt soweit das ich mir das Panorama auf meinem PC anschauen kann, ein riesiger Erfolg 😀 Was mich noch interessieren würde: Gibt es eine Möglichkeit sämtliche Dateien (Html,Xml,swf und Unterordner) in einer swf Datei zu vereinen? Ich hatte eine Demoversion (ich glaube krpano oder auto panotour) die eine einzelne swf-Datei ausgegeben hat. Die war zwar relativ groß, aber das ist der Ordner in dem ich jetzt meine Dateien zusammen gelegt habe auch.
Alles in allem eine tolle Möglichkeit Panoramabilder darzustellen.
Herzliche Grüße
P.S.: Eine Idee für eine Interface-Entwicklung wäre es vielleicht mit einer entsprechenden Hochschule zusammen zu arbeiten. Bei Interesse könnte ich vielleicht einen entsprechenden Kontakt herstellen. Ich könnte mir vorstellen, dass das ein interessantes Thema für eine Bachelor oder Masterarbeit ist!?
Ob das ganze auch in eine swf-Datei ginge weiß ich ehrlich gesagt nicht, könnte aber mit einem externen Converter schon möglich sein. Grundsätzlich funktioniert der SaladoPlayer hier aber einfach anders als z.B. krpano. Ich finde das ehrlich gessagt auch gut so, denn bei krpano hat man häufig einen Ladebalken vor der Nase, weil erstmal eine große Datei geladen werden muss, dass ist bei SP nicht der Fall. Außerdem baut man Websiten ja ähnlich auf, sprich die Bilder, CSS, interaktive Objekte usw. werden in die html-Datei dazugeladen und man generiert nicht eine Datei in der alles drin ist. So kann man auch von mehreren Touren auf die gleichen Dateien zugreifen und den Speicherplatz somit effizienter nutzen. Der Vorteil einer Datei ist denke ich klein, es ist schön, dass man einem Kunden eine Datei schicken kann, aber so schickt man ihm einfach einen ganzen Ordner. Oder welche Gründe gibt es überhaupt, nur eine Datei generieren zu wollen?
Das mit dem Interface ist so eine Sache, ich glaube wichtiger als das einmalige „runterschreiben“ ist die Wartung, so dass die GUI also immer auf dem aktuellen Stand bleibt und nicht hinter dem SaladoPlayer-Kern zurückfällt und inkompatibel wird. Ob das mit einer wiss. Arbeit gut klappt ist fraglich. Aber da ich nicht aus der Informatik komme, ist das für mich eh schwer einzuschätzen. Der Versuch wäre es wert würde ich sagen.
Hallo Tillmann,
ich fange gerade an, mich mit virtuellen Touren zu beschäftigen und bin dabei auf diese Seite gestoßen. Meinst Du, dass der Salado-Player weiter entwickelt wird? Seit 1,5 Jahren scheint da nicht viel zu passieren. Oder gibt es noch weitere open-source Alternativen?
LG, Oda
Hallo Tilmann,
vielen Dank für die tolle Seite mit guten Erklärungen! Seitdem es die 360° Kameras von LG, Samsung usw. gibt ist es extrem einfach geworden 360 Fotos zu erstellen. Als Ergebnis erhält man nur eine *.jpg-Datei. Ich suche nun eine einfache Möglichkeit dieses *.jpg Bild interaktiv auf einer Homepage einzubinden. Hast Du einen Hinweis für mich wo und wie das einfach gehen könnte?
Besten Dank
jens
Auch wenn etwas verspätet, hier noch die Antwort für Jens. Ich kenne diese Kameras leider nicht selbst. Die Frage ist, was für eine .jpg da raus kommt. Wenn sie ein Seitenverhältnis von 2:1 hat, also doppelt so breit wie hoch, und an sich der Rektangularprojektion entspricht, kann man genauso den SaladoPlayer bzw. Converter nutzen, wie in den Tutorials hier beschrieben. Allerdings warne ich schonmal: Die Qualität der Panoramen mit solchen Geräten aus dem Jahr 2017, wird nicht mit der Qualität von den hier gezeigten, teilweise 5 Jahre alten Panoramen mithalten können :-).